Accueil
Application mobile fintech pour enfants - Money Walkie
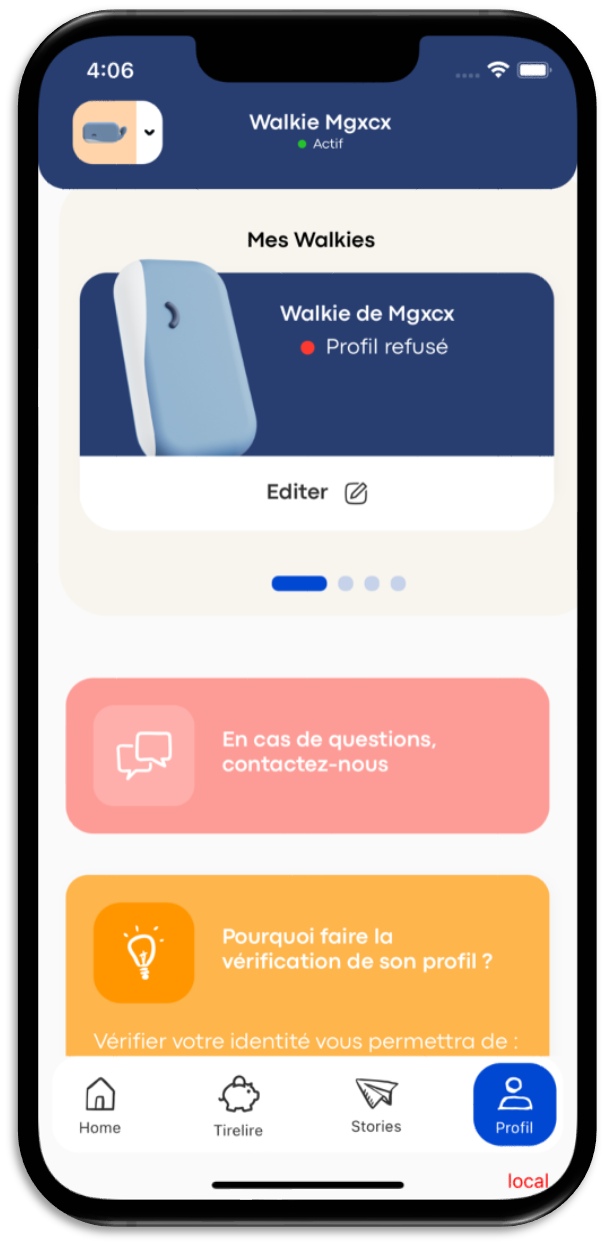
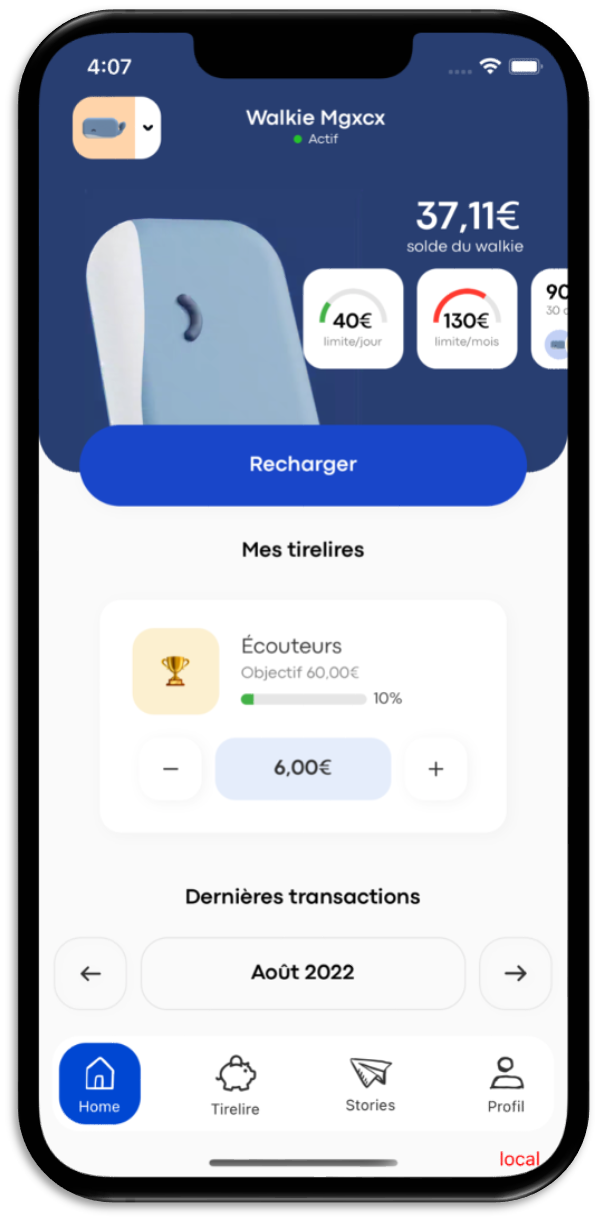
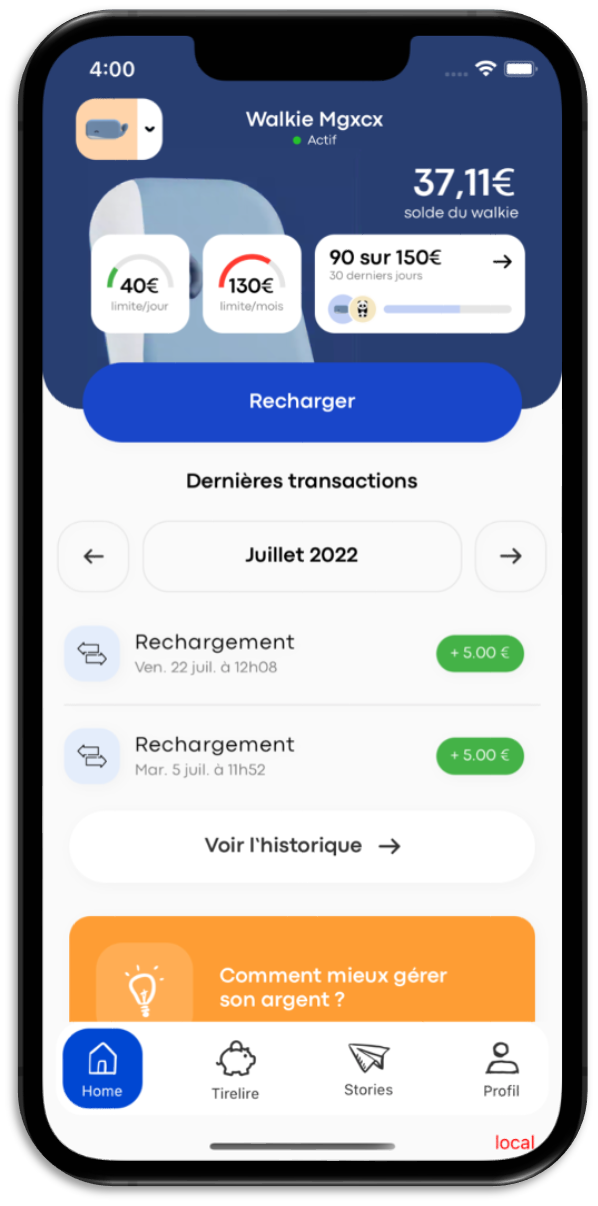
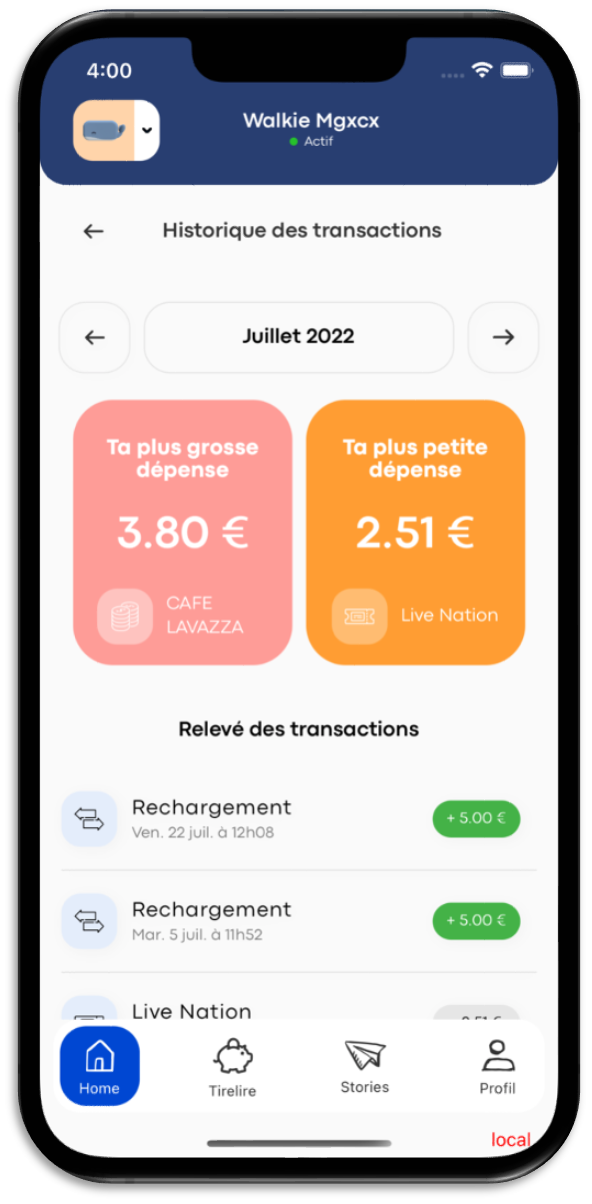
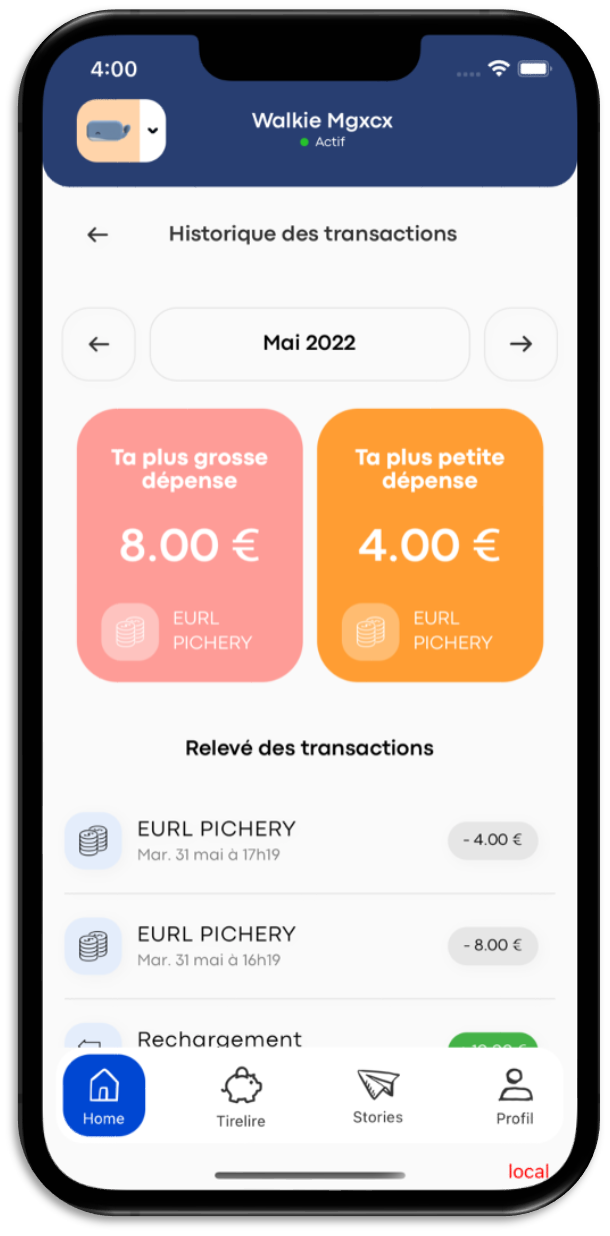
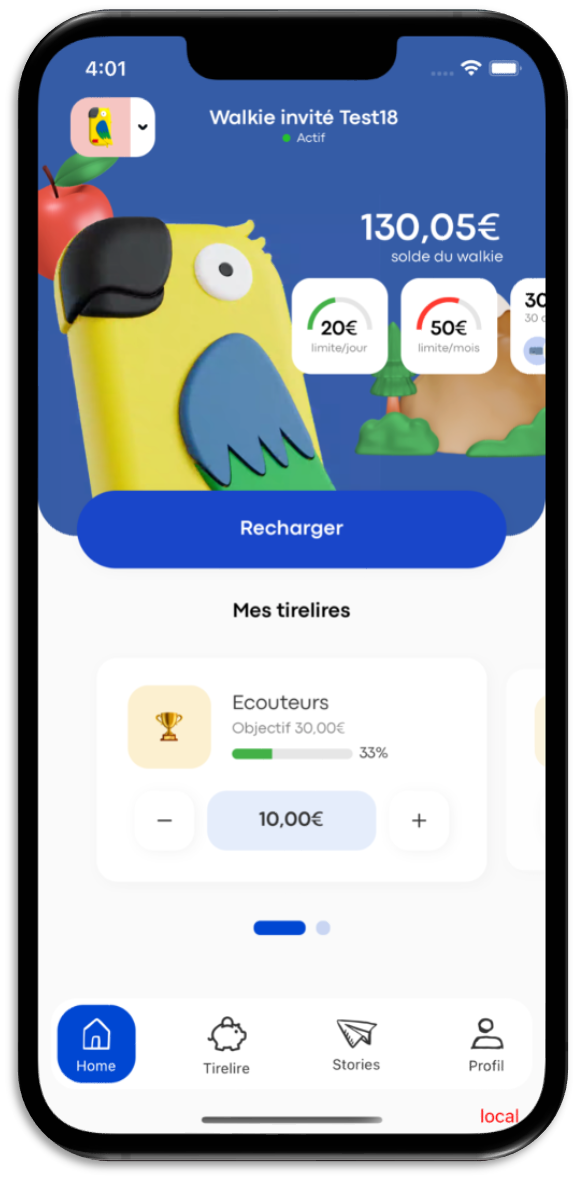
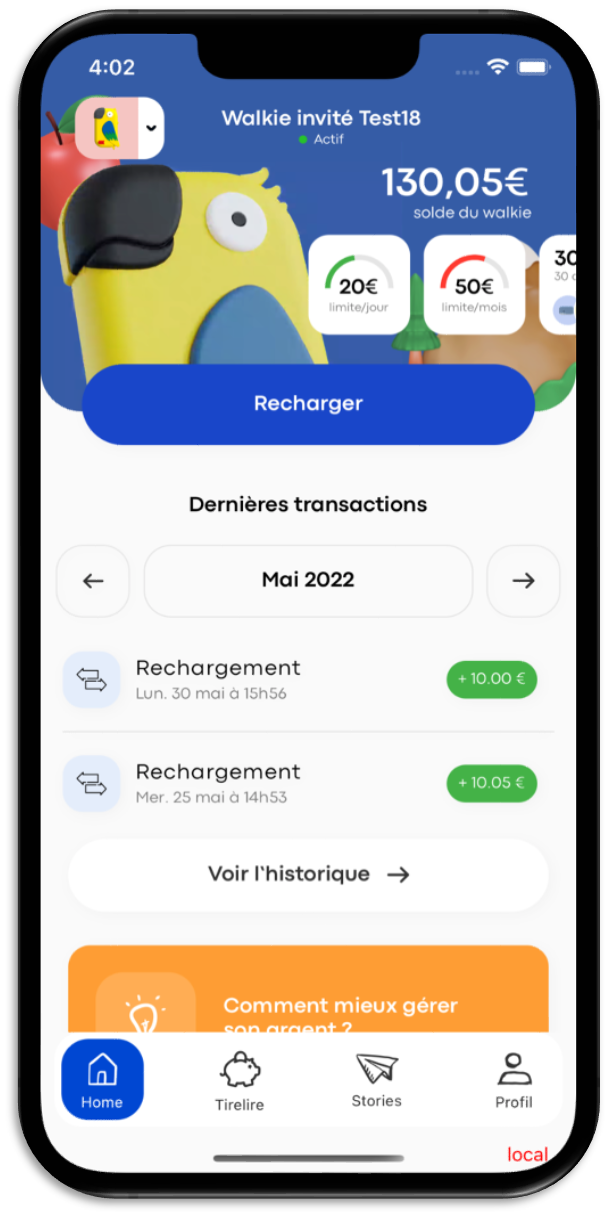
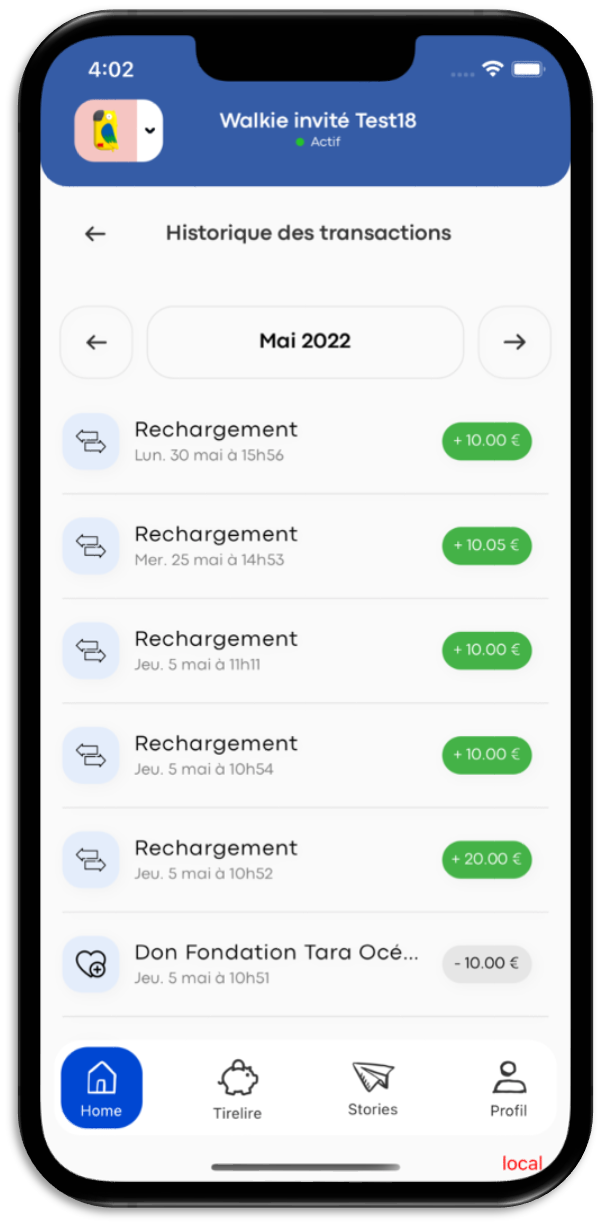
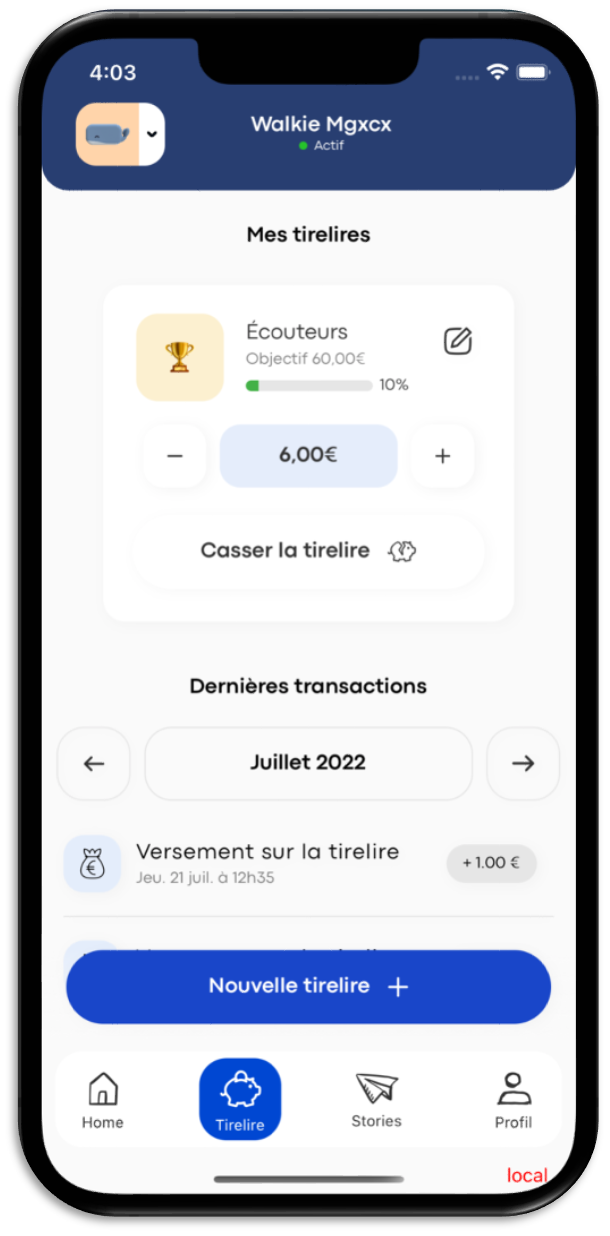
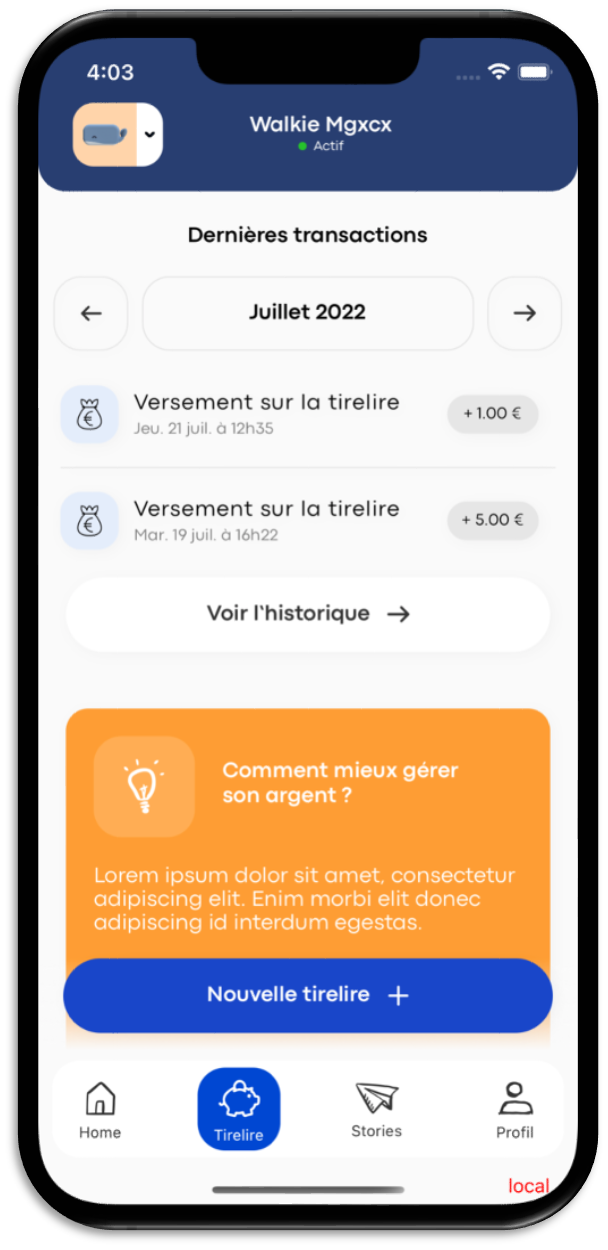
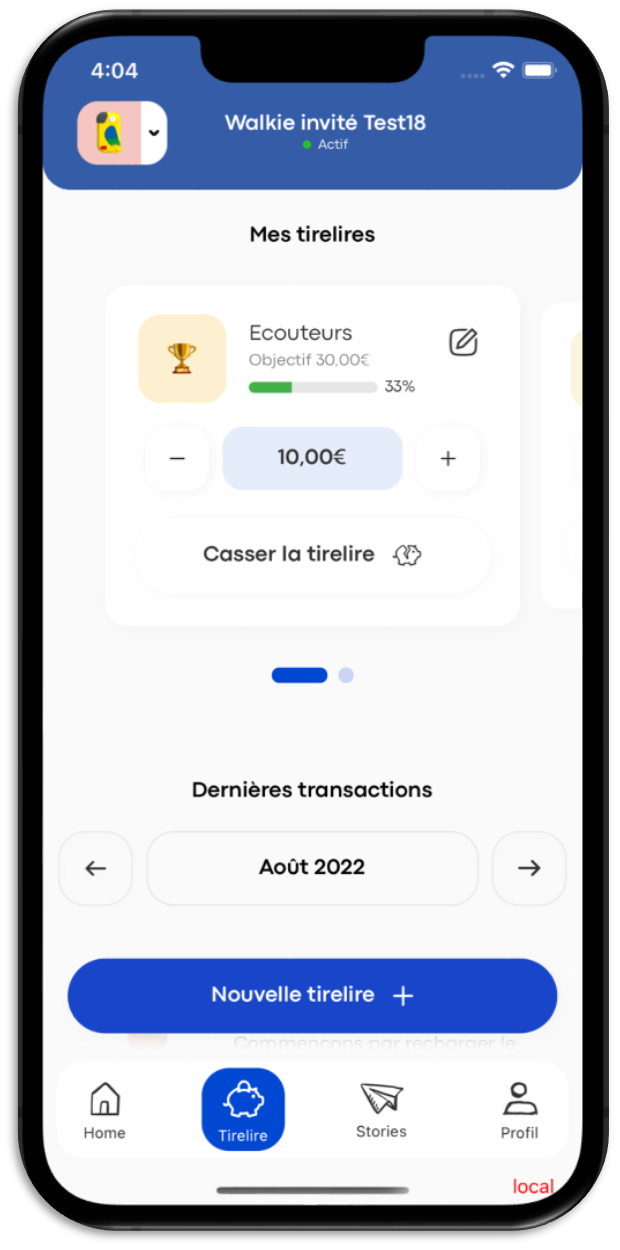
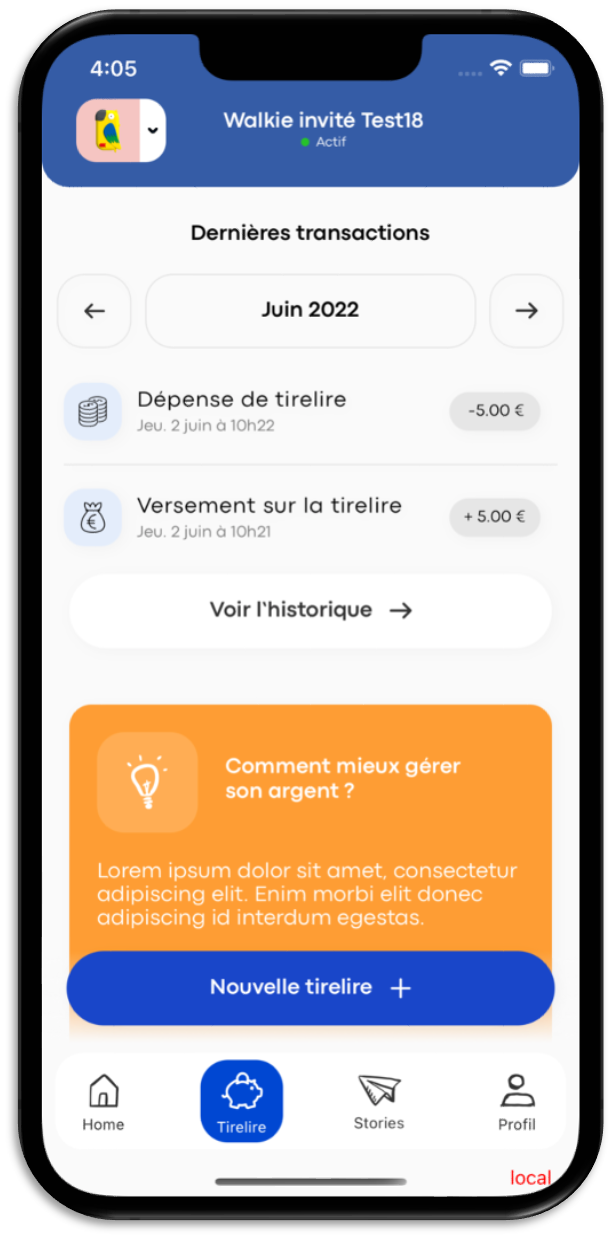
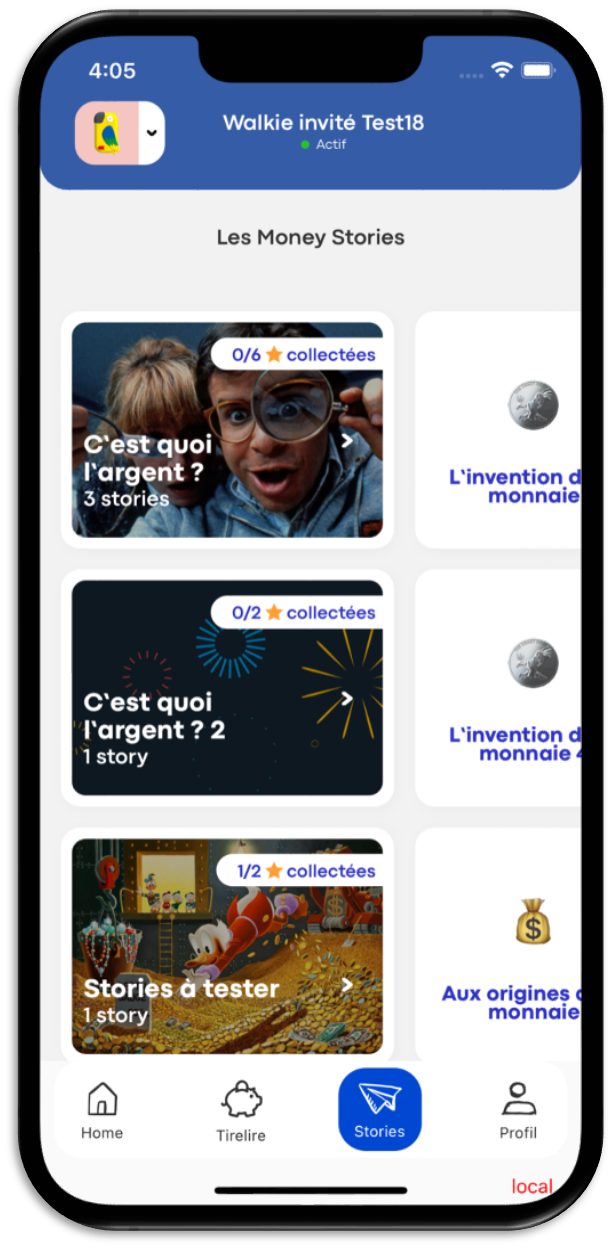
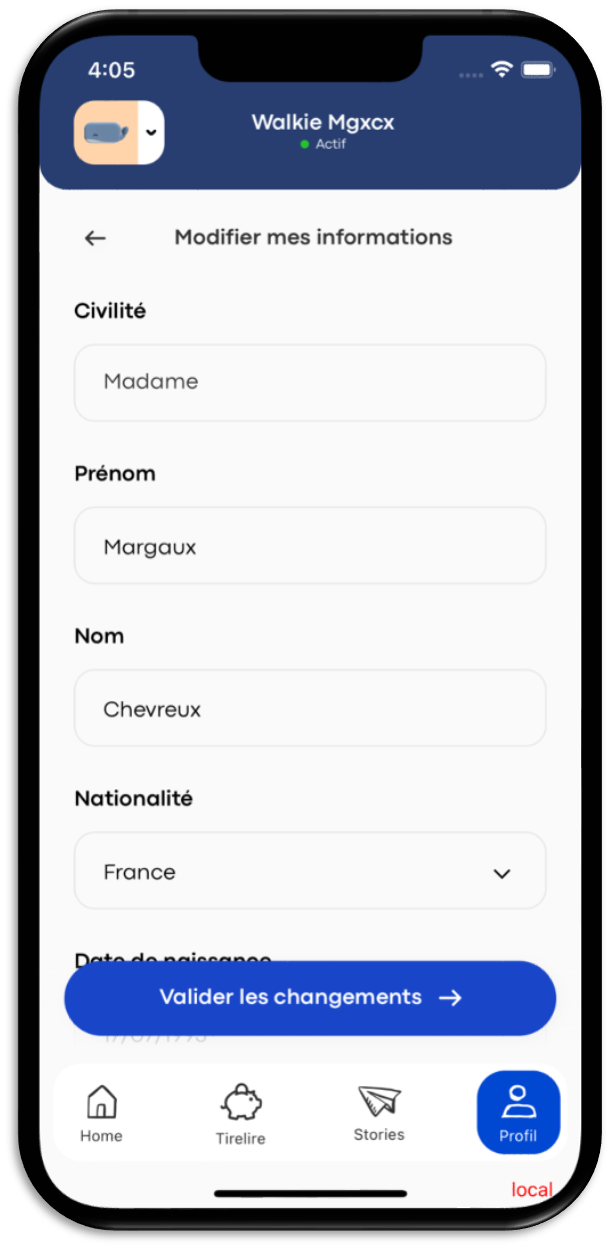
Money Walkie est une application mobile qui permet de confier de petites sommes à un enfant. Avec son Walkie (outil sans contact et sécurisé), il peut effectuer des dépenses chez les commerçants seul ou avec un adulte.
L'application permet de voir chaque dépense en temps réel, et de créer des occasions d’ouvrir le dialogue entre le parent et l’enfant par rapport à la gestion de l'argent à l'aide de stories notamment.
J'ai été missionnée pour la mise en place de nouvelles fonctionnalités telles que les jauges de limites de paiement afin que les enfants/parents puissent mieux contrôler leurs budgets/dépenses, et l'historique de transactions affiché mensuellement contenant le détail des plus grosses et plus petites dépenses afin d'avoir une meilleure visibilité.
J'ai également travaillé sur la refonte design complète de l'application mobile en binôme avec le lead dev. Nous avons travaillé sur l'ensemble des screens et en avons également ajouté tout en améliorant l'architecture existante afin d'utiliser des global components, et découper sous forme de features.
Technos utilisées : React Native, Node.js, Express.js, MongoDB
Outils : Github, GitKraken
Tests : Jest, Insomnia
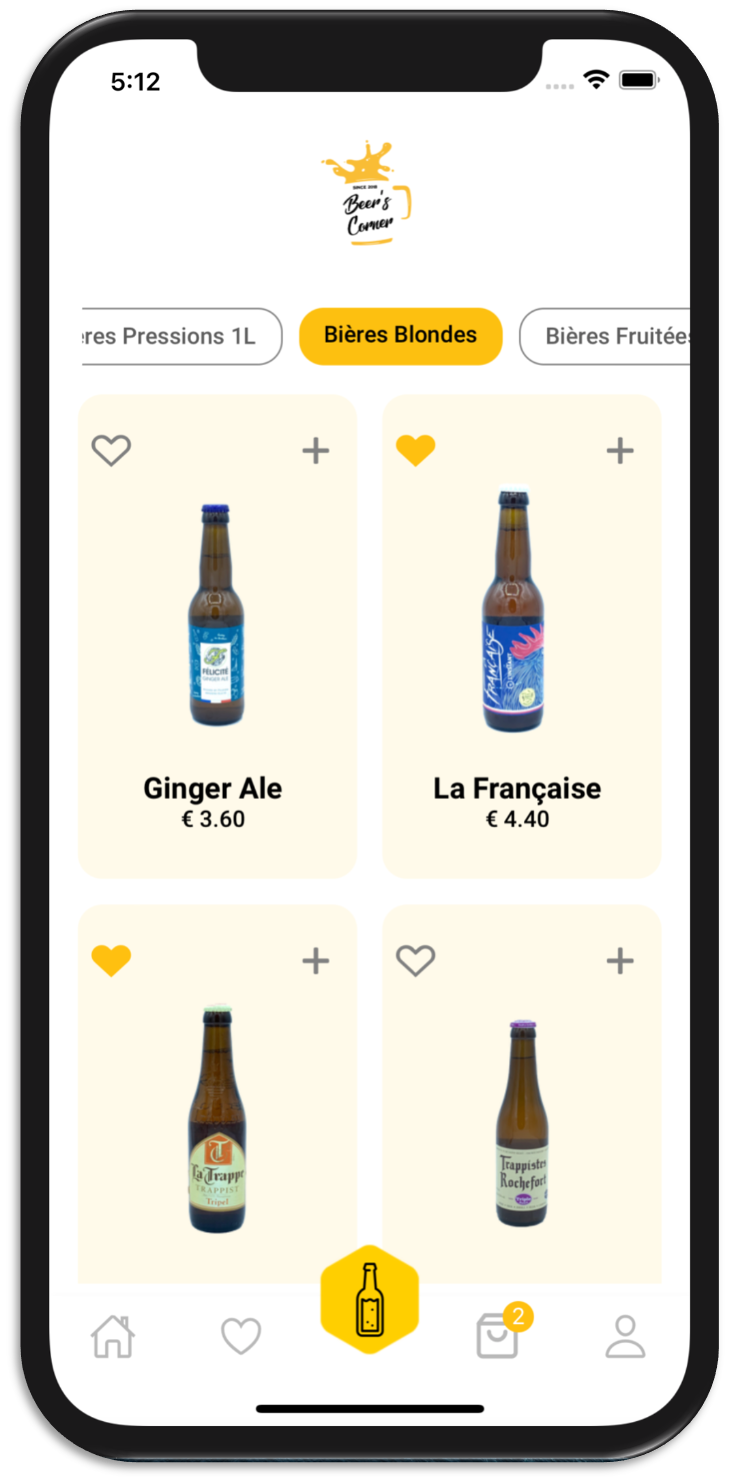
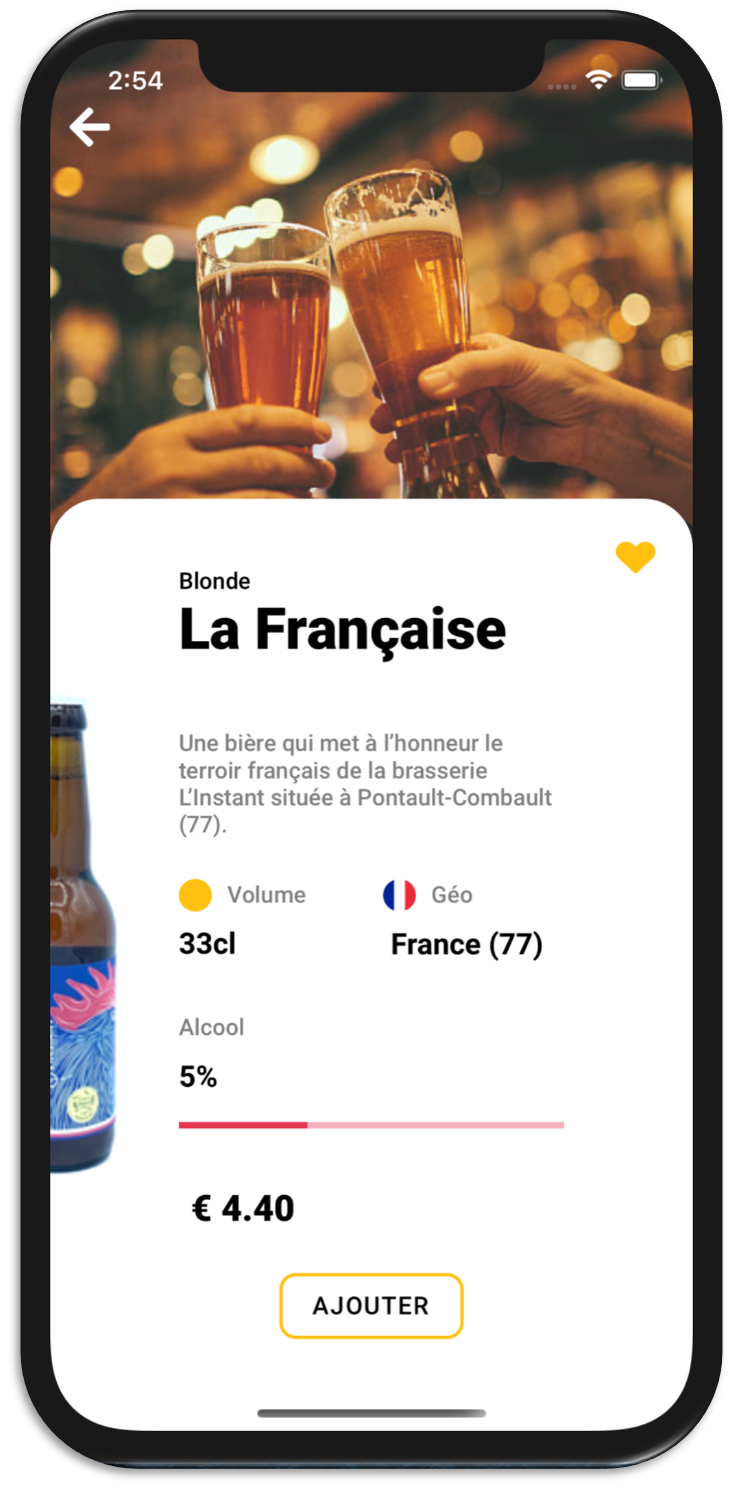
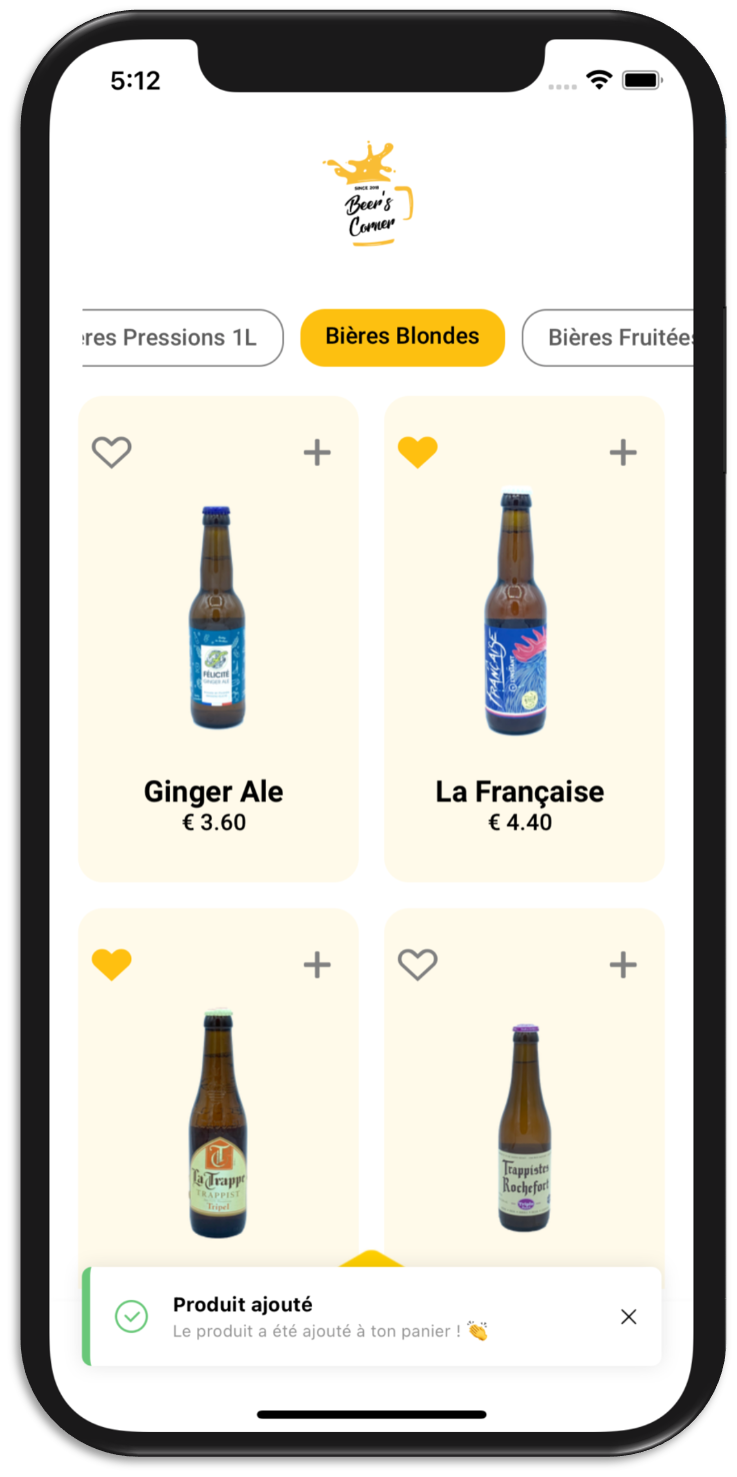
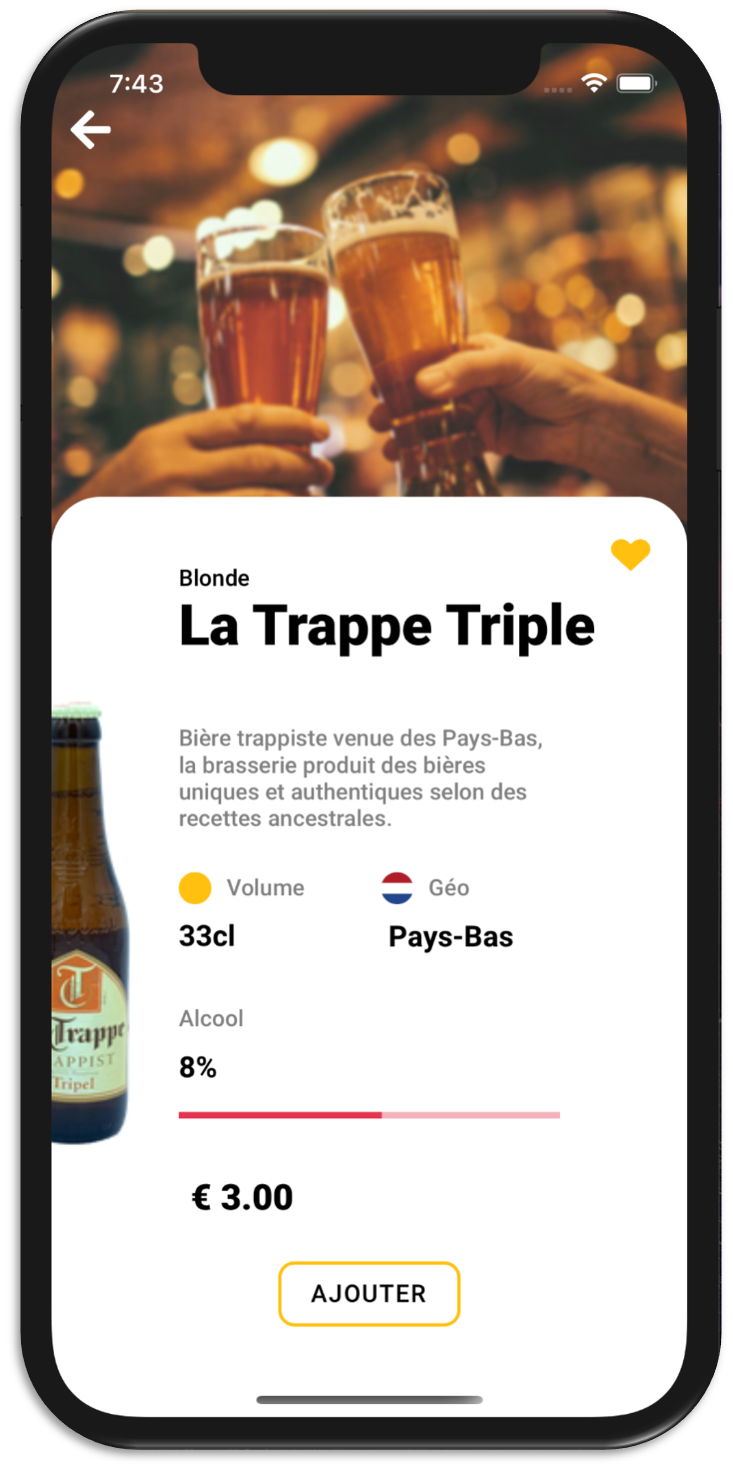
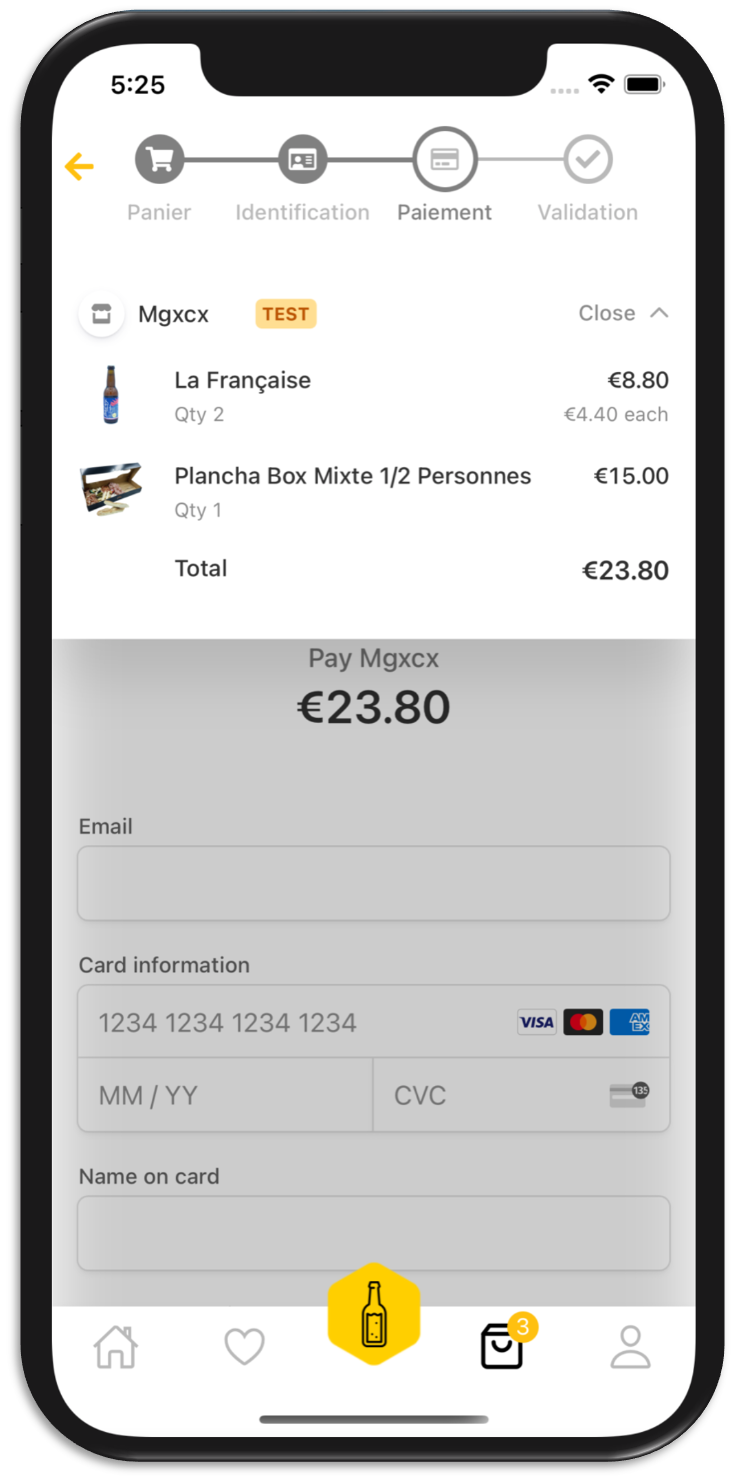
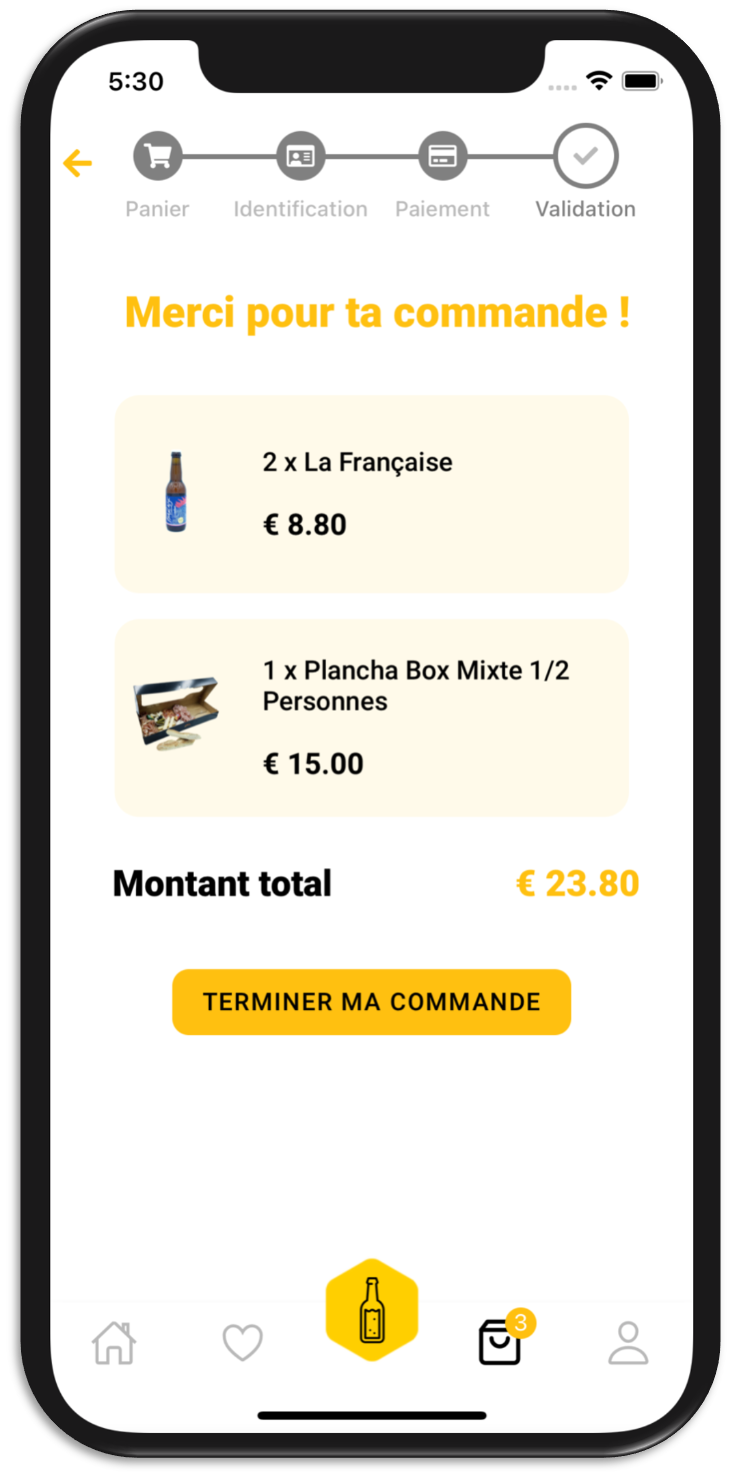
Application mobile e-commerce - Beer's Corner
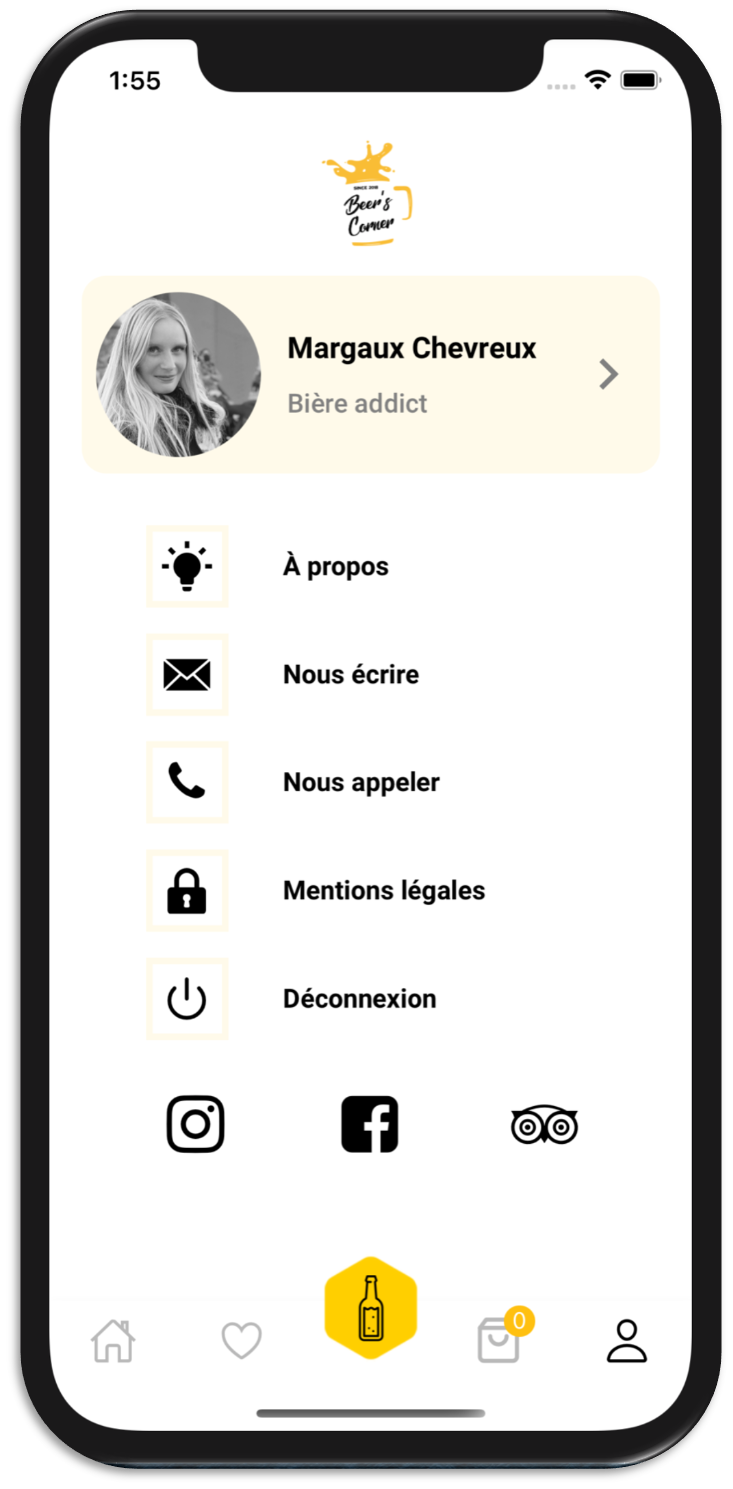
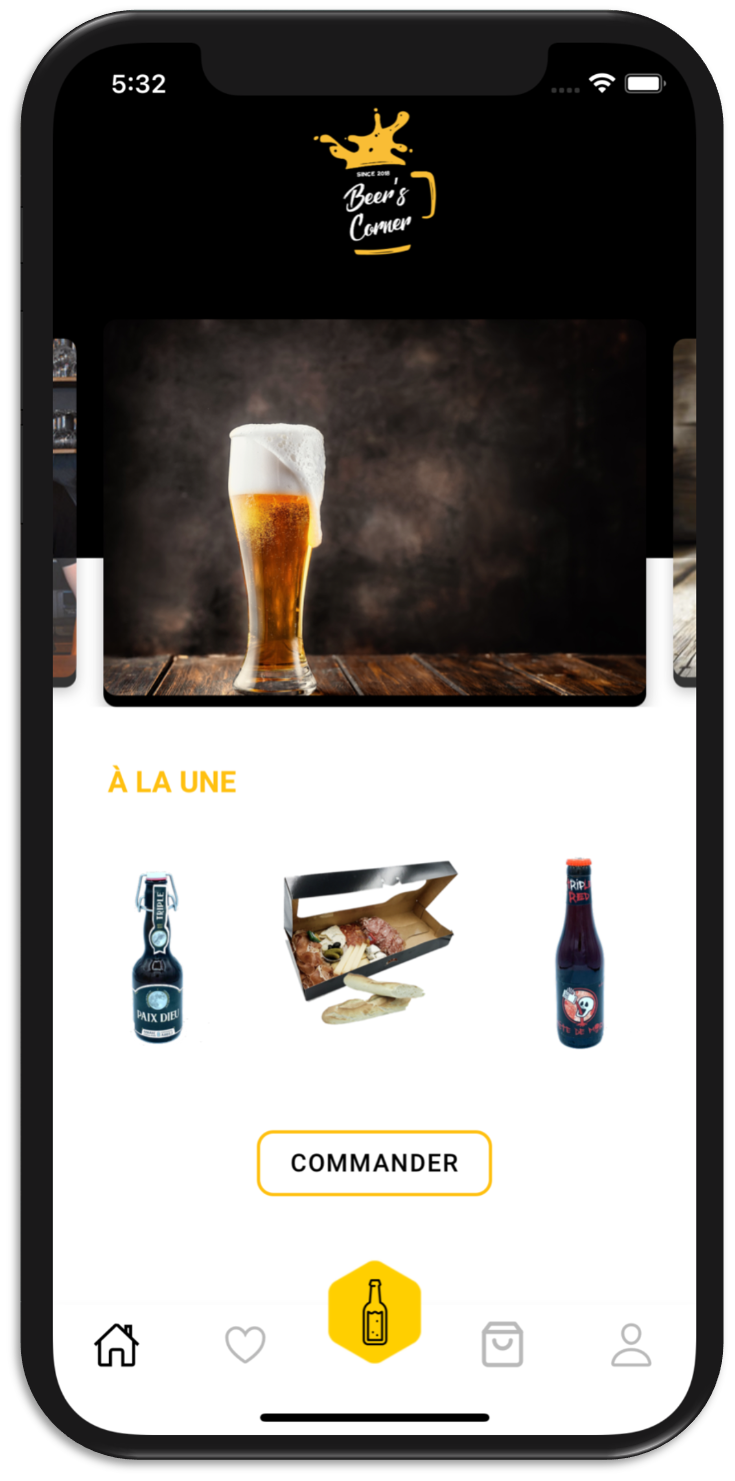
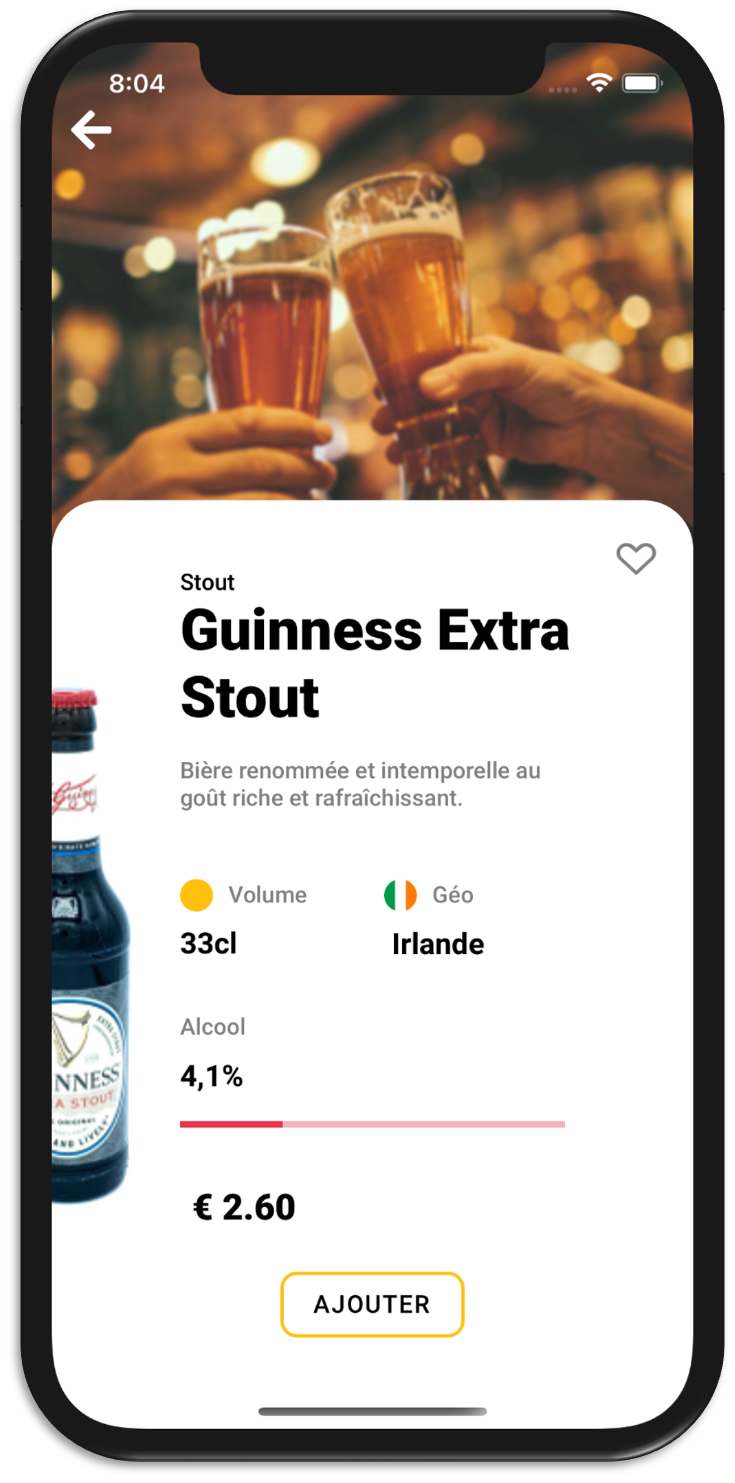
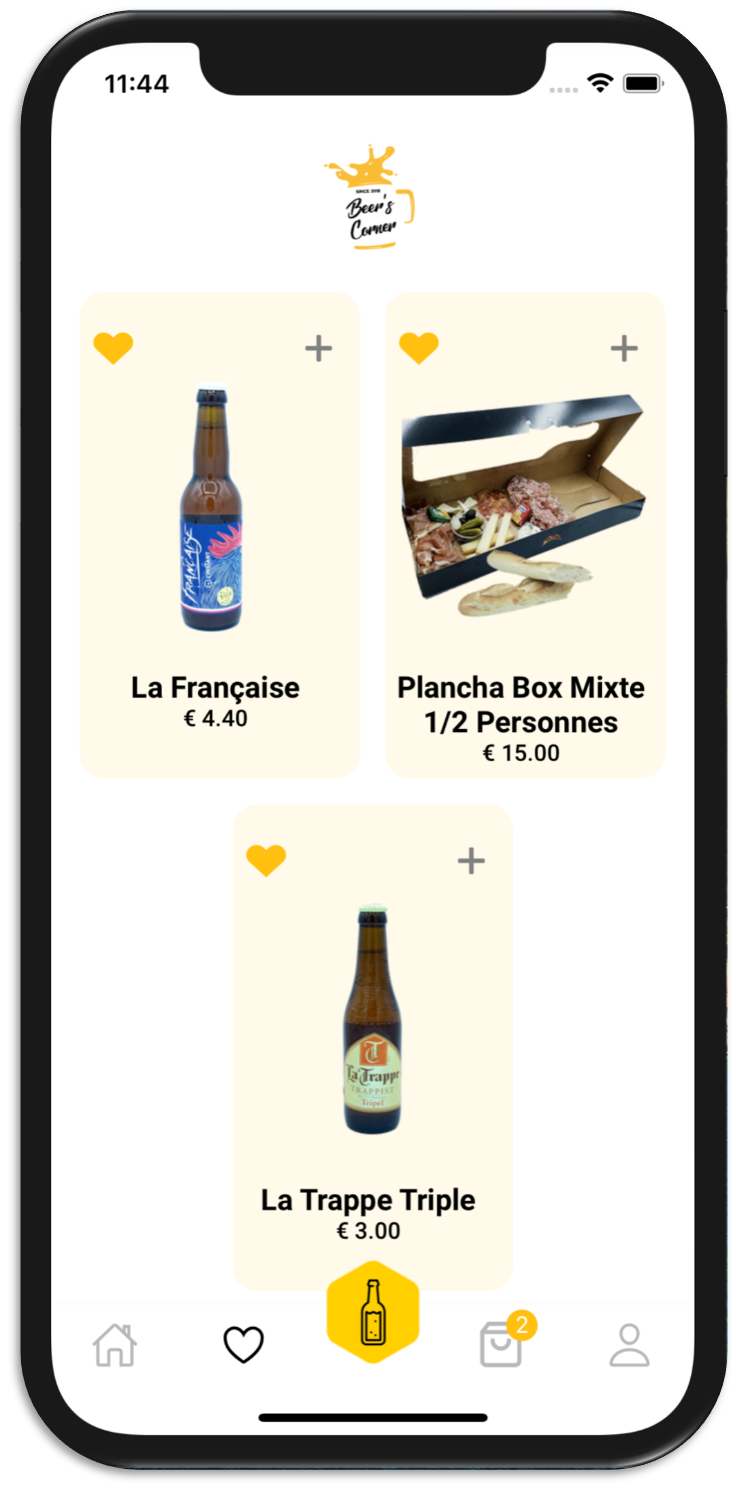
Beer’s Corner est un bar à bières situé au Plessis-Belleville. Il accueille une clientèle d’habitués, qui a pris l’habitude pendant le confinement de commander des bières et planches sur le site WordPress déjà existant. Le besoin d’une application mobile reliée à leur API externe afin d’enregistrer les commandes et les recevoir directement sur leur caisse est devenu une évidence pour les deux gérants !
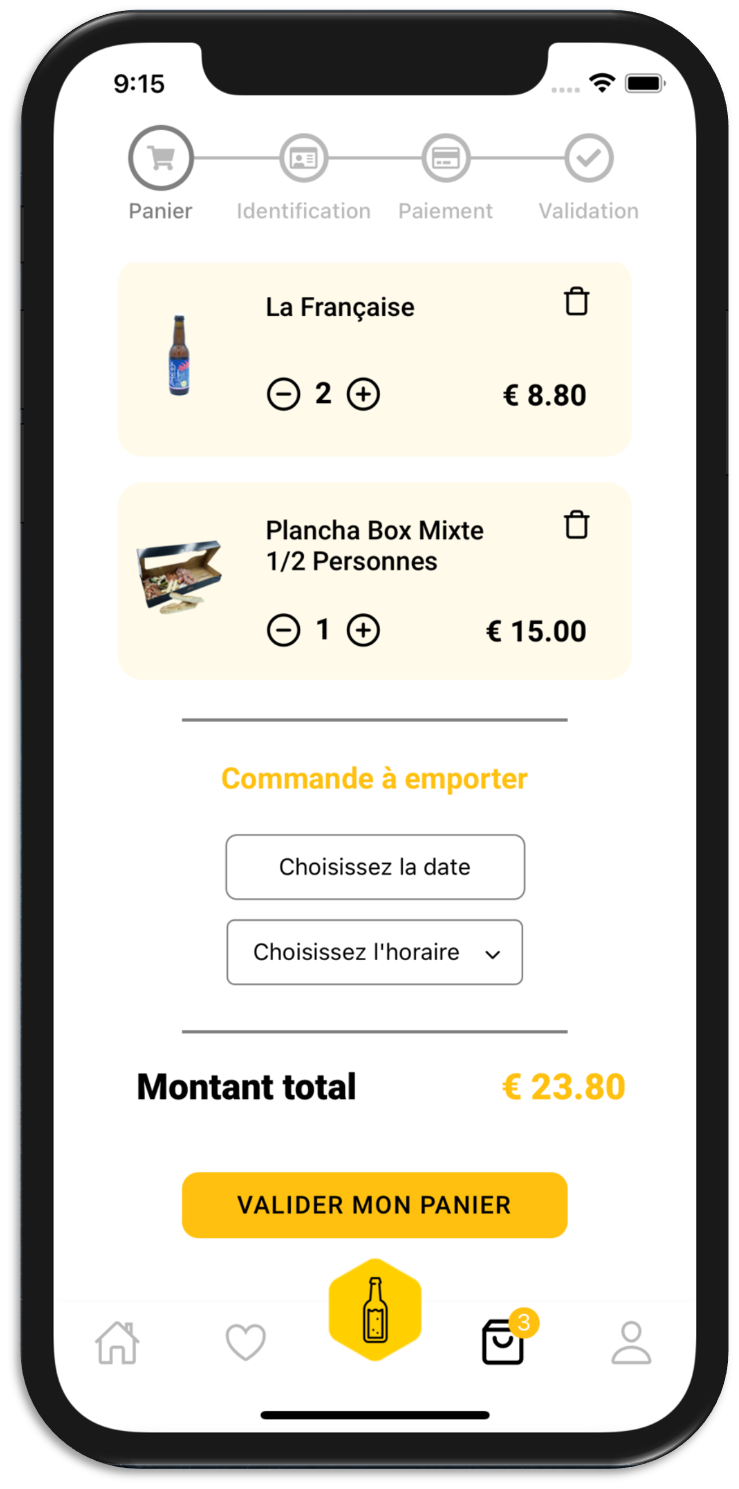
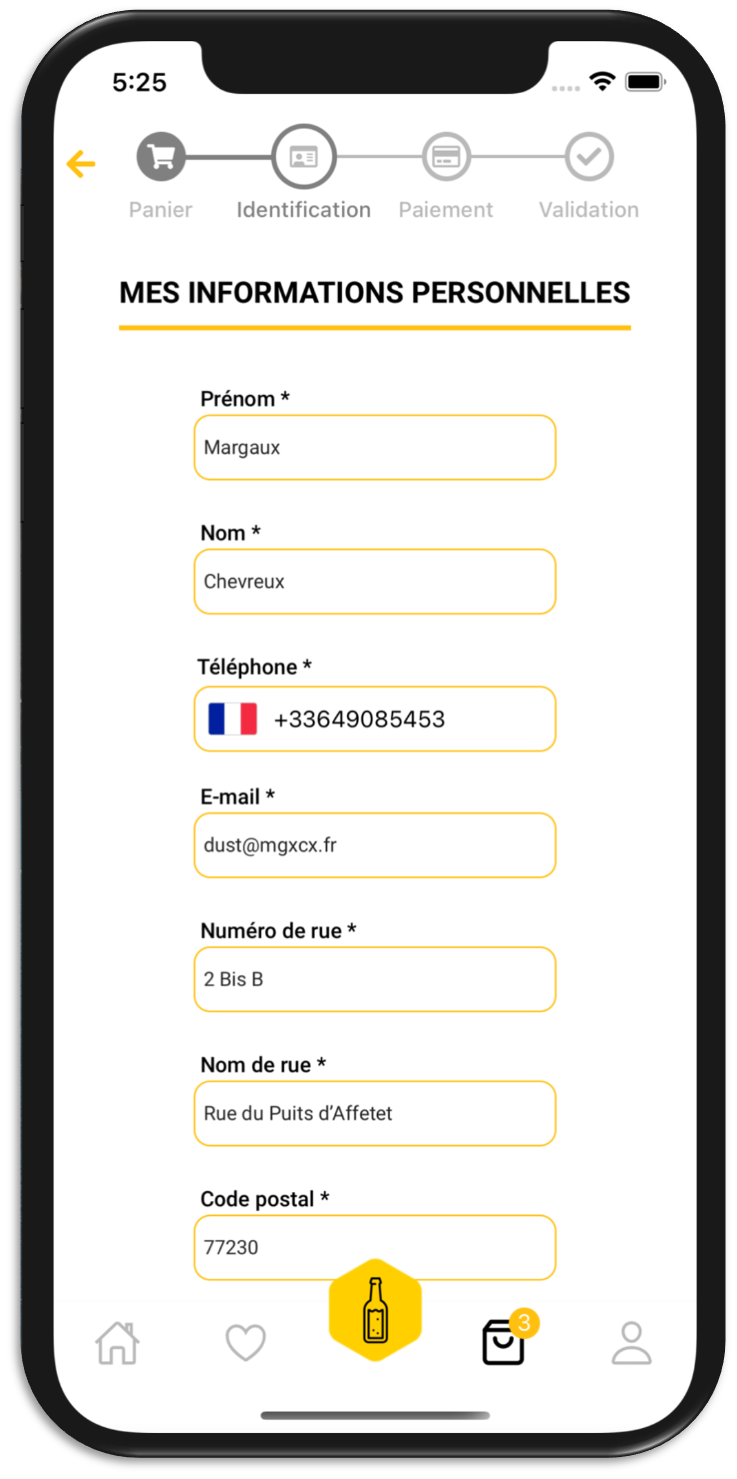
Création de l'application mobile de A à Z seule : maquettage, création de l'UI Kit et développement. Elle contient une page d'accueil avec toutes les actualités, une page pour stocker des produits favoris, une page de catalogue de produits avec un menu horizontal dynamique, une page dédiée au processus de commande (incluant le panier, l’identification, le paiement et la validation de la commande), et une page de compte client (accès au profil du client avec ses principales informations et commandes, et paramètres pour modifier certaines informations).
Spécificités : requêtes à leur API externe, gestion du paiement avec Stripe, et gestion de l'authentification avec Firebase.
Review de mon code par deux seniors pour assurer à mon client une application très qualitative.
Technos utilisées : React Native, Redux, Node.js, Express.js
Design : Figma, Whimsical
Outils : Gitlab, GitKraken
Tests : Jest, Postman
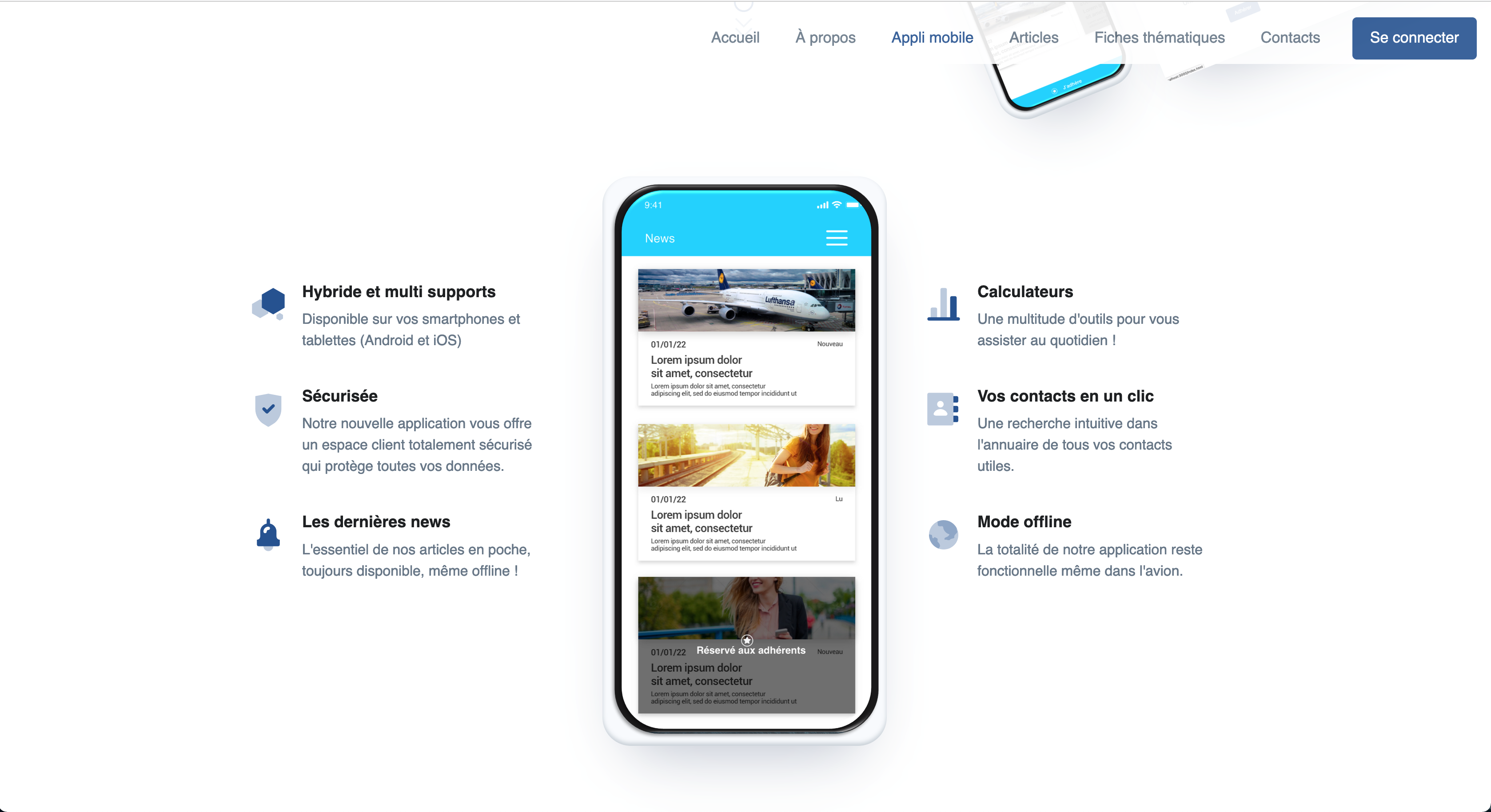
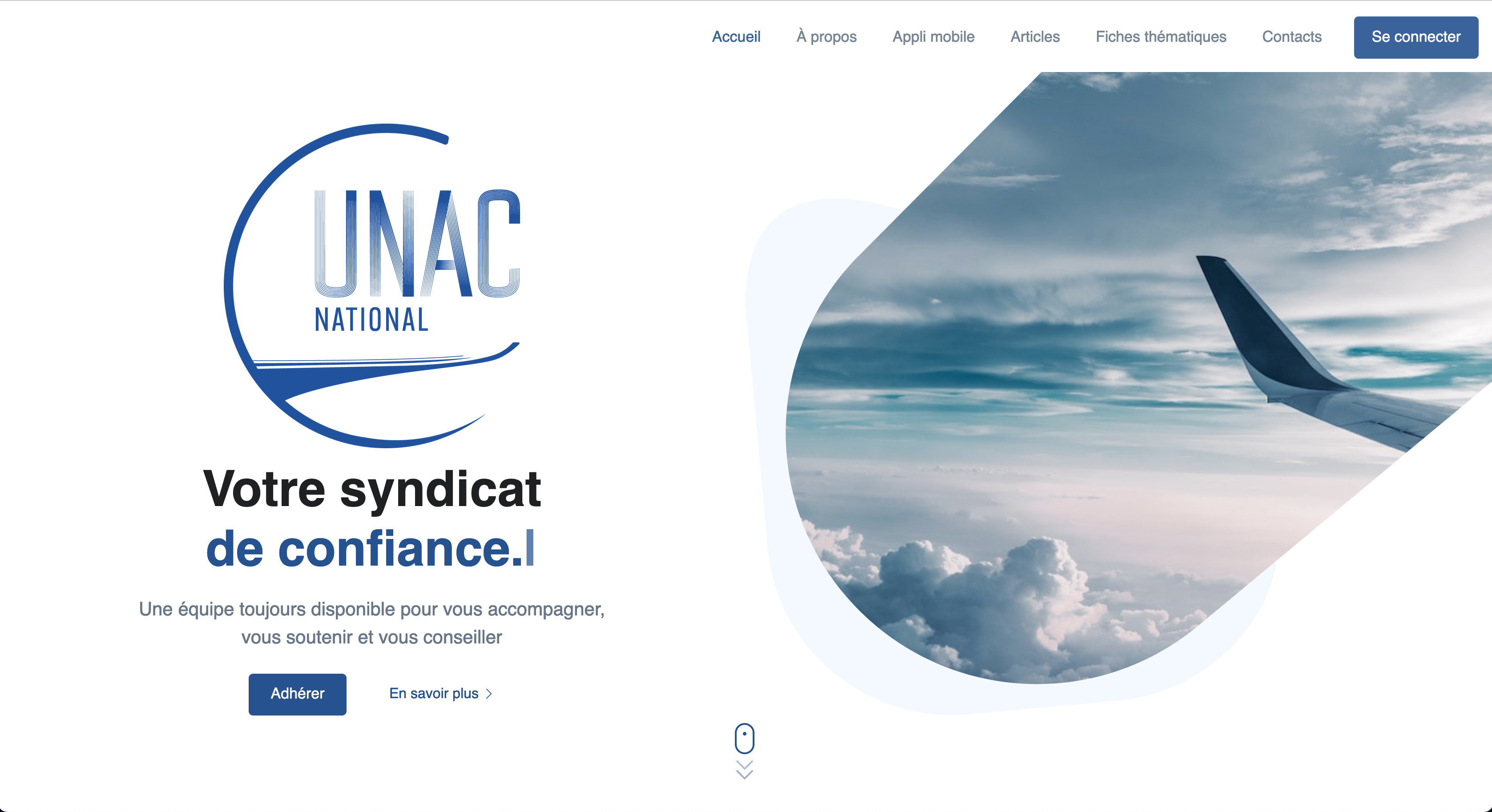
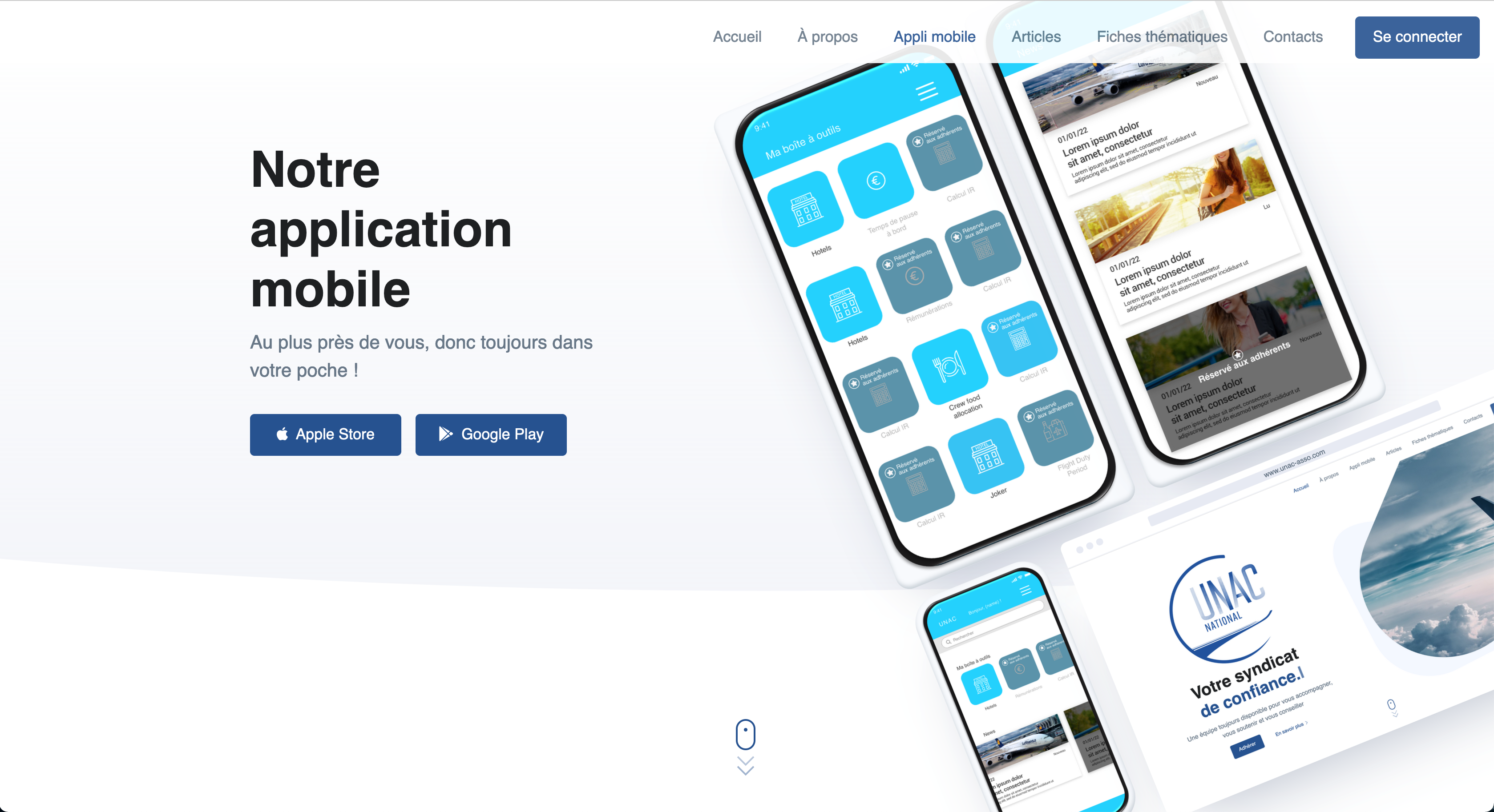
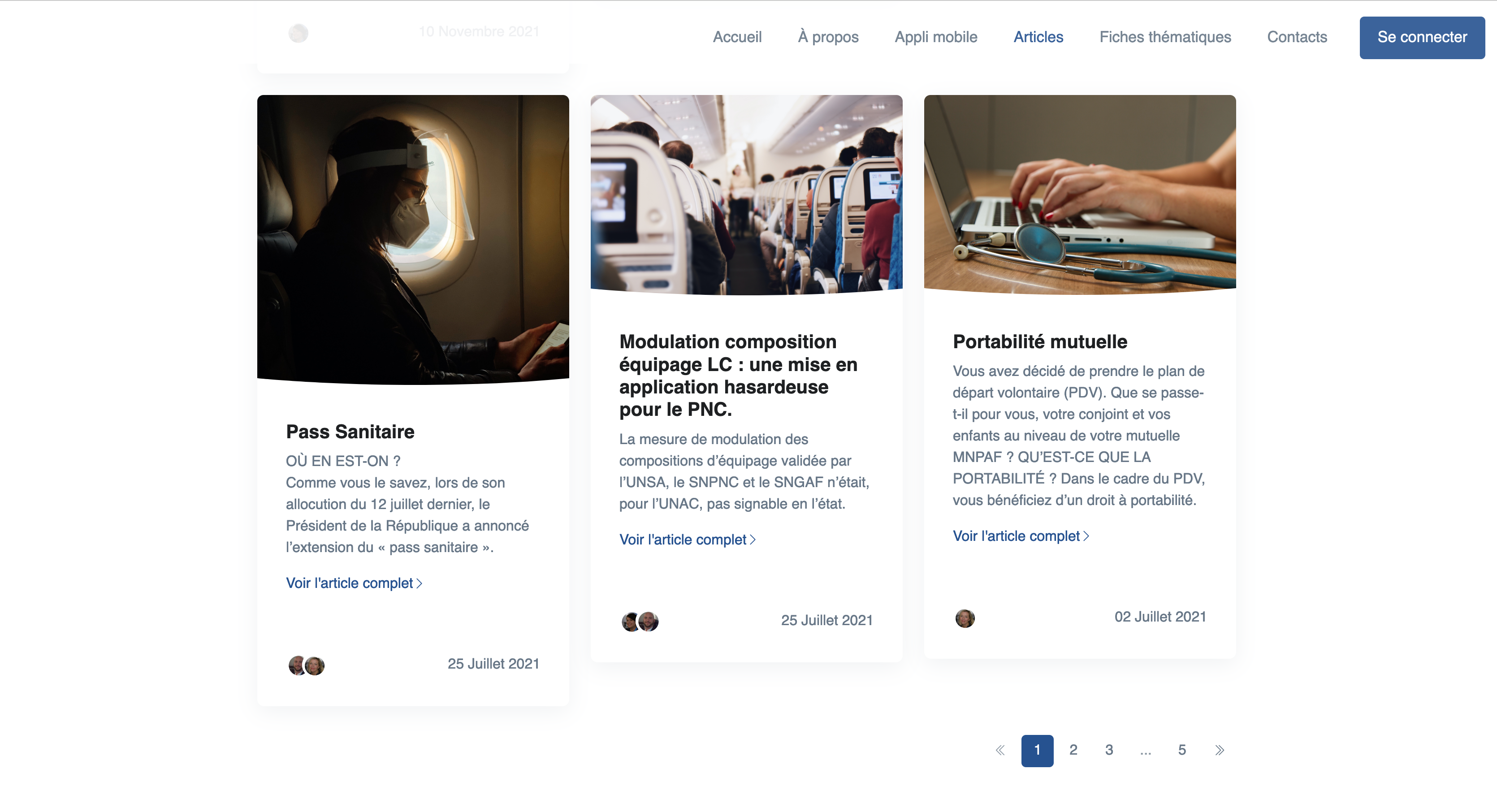
Site Web pour un syndicat aérien - UNAC
L’UNAC est un des syndicats d’Air France, existant depuis 1967, et situé à Tremblay en France. Les membres du syndicat ont exprimé le besoin de renouveler le design de leur site !
J'ai donc proposé mes services pour leur créer ce site avec des animations.
Technos utilisées : HTML5, CSS3, SASS, Bootstrap
Outils : Github, Git
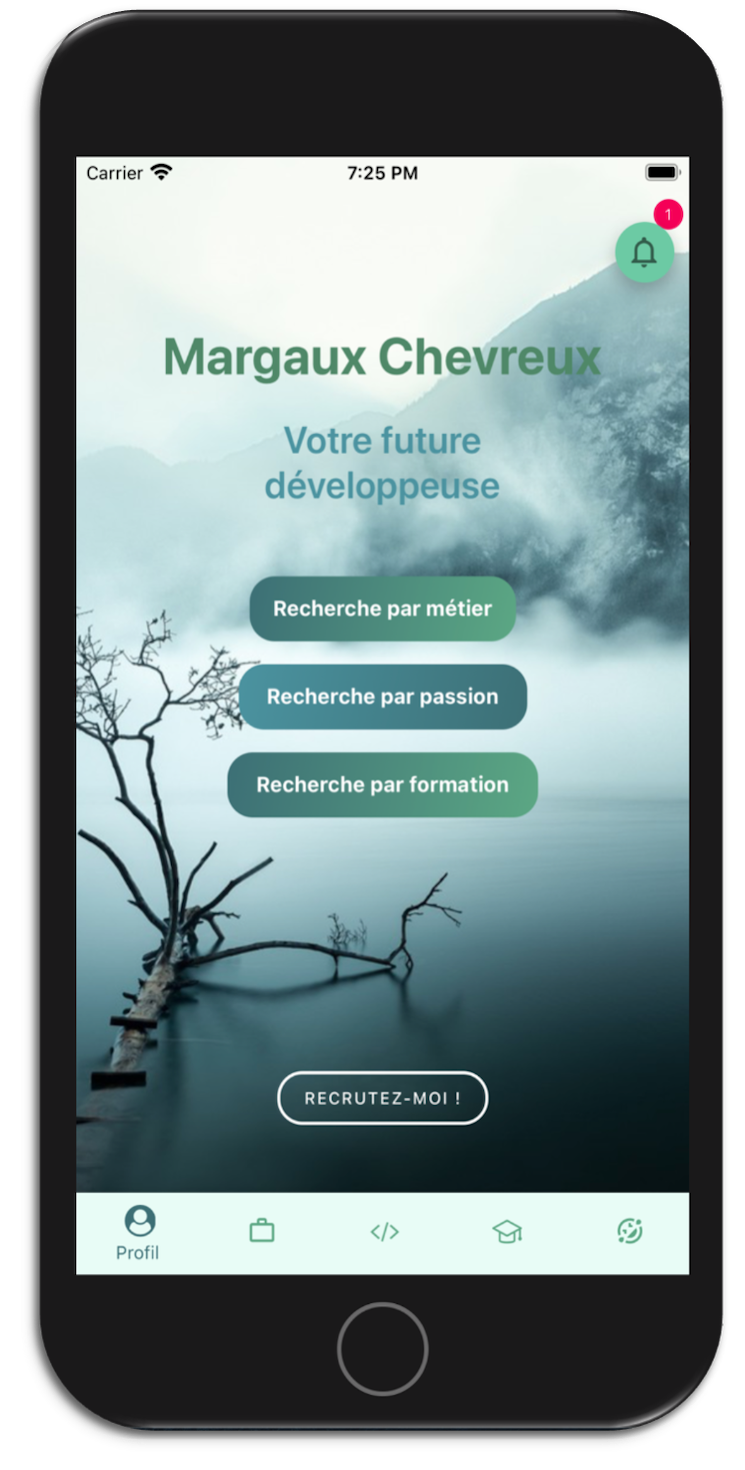
Application Mobile CV - Margaux Chevreux
Création d’un projet de CV sous forme d’application React Native.
L’application contient une page d’accueil mettant en avant mes softs skills et réseaux sociaux dans une side bar.
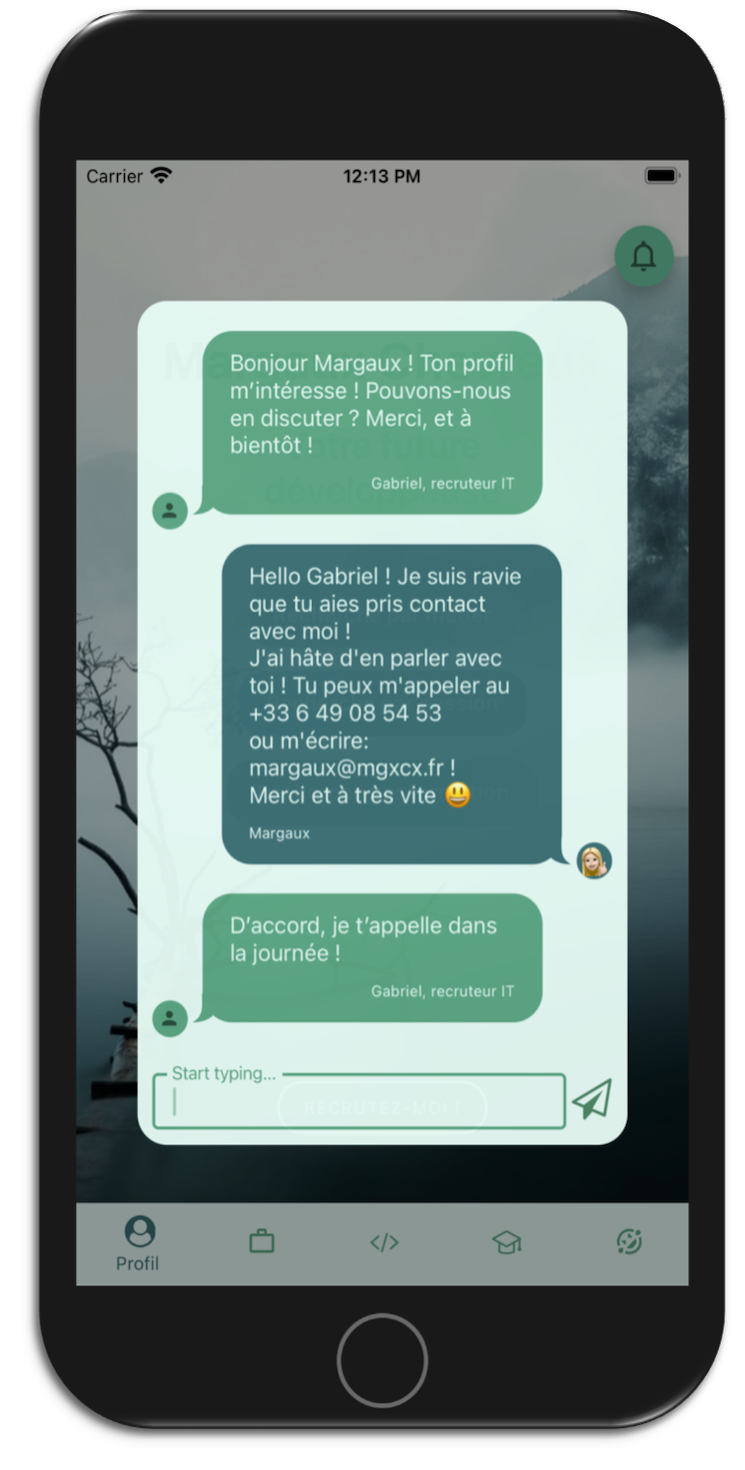
Elle redirige à l’aide de boutons vers les principales pages. Elle simule une notification destinée à un faux recruteur pour qu’il me contacte, et au clic sur le bouton « Recrutez-moi » : un dialogue avec ce fameux recruteur pour mettre en avant le chat.
Elle contient également une page d’expériences sous forme de flatlist, une page de formations sous forme de cards, qui, au clic, révèlent des steps indicators dynamiques avec les thèmes détaillés de la formation en question.
Elle contient aussi une page détaillant ma stack à l’aide de logos. Et pour finir, une page dédiée à mes hobbies qui met en avant une carte interactive avec les points de mes différents voyages, mes plus beaux clichés photographiques, les plats que j’aime cuisiner, et une photo de mes chats.
Technos utilisées : React Native, Redux, Node.js, Express.js
Design : Figma, Whimsical
Outils : Gitlab, GitKraken
Tests : Jest, Postman
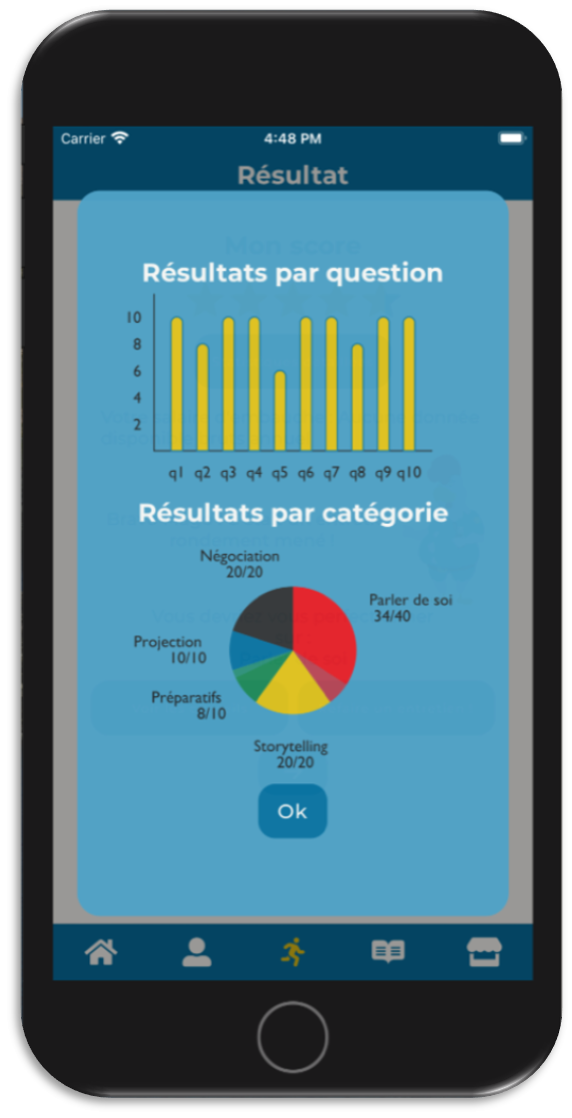
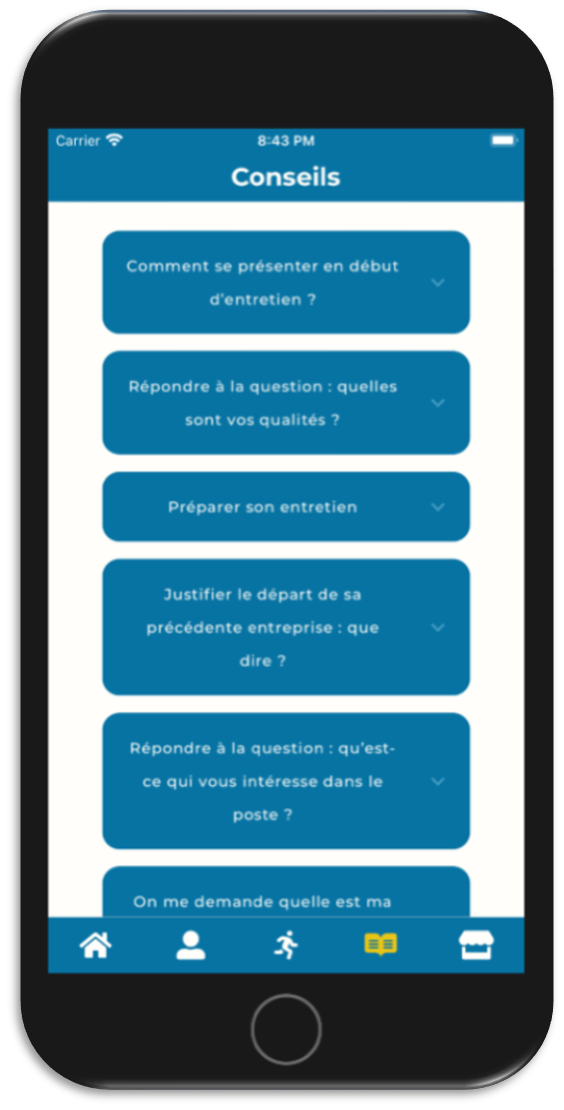
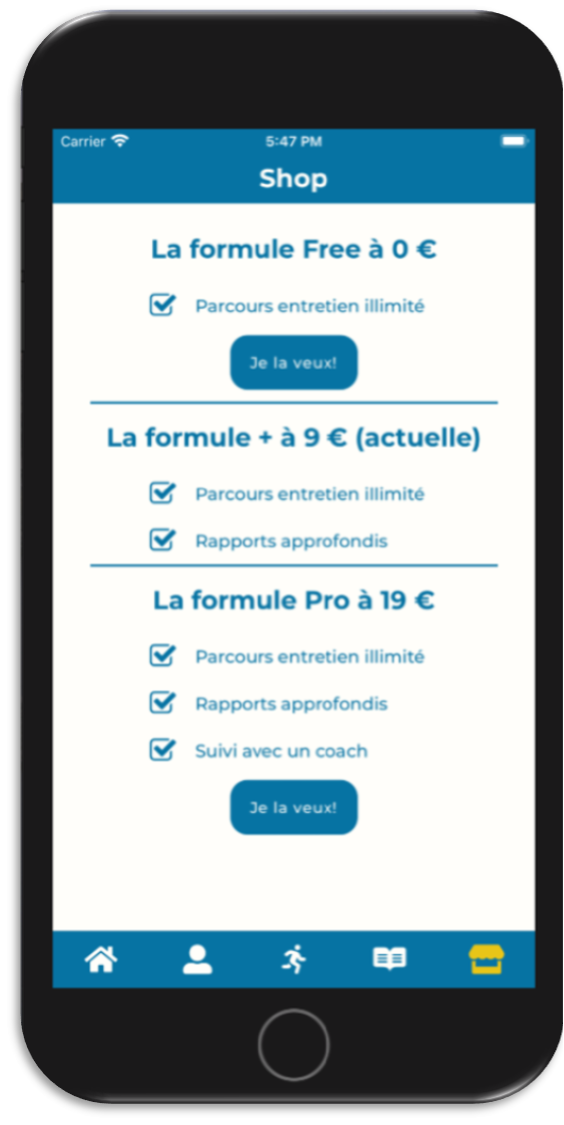
Application Mobile d'entraînement aux entretiens - Margaux Chevreux et Pierre-Laurent Vincent
Création d'une application React Native d’entraînement aux entretiens d’embauche.
L'application propose des entraînements aux entretiens. À chaque entraînement, des questions aléatoires sont générées en fonction de la difficulté choisie avant chaque entretien. Nous avons créé les questions selon 5 thématiques.
Elle donne accès à la suite de l'entretien à des statistiques à l’aide de « charts », un salaire approximatif selon le métier et la région (webscrapping de KelJob), un score et un trophée.
Elle possède aussi une page dédiée aux conseils, et une page de compte avec les scores, les trophées gagnés, et la formule actuelle.
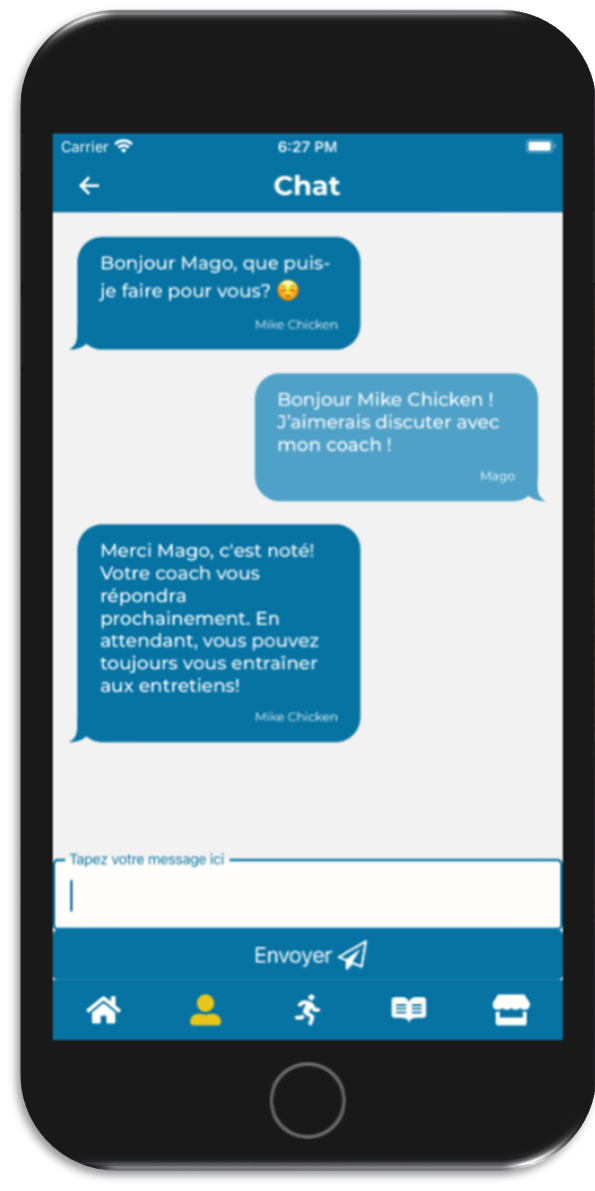
Elle propose plusieurs formules d'entraînements avec différentes fonctionnalités à débloquer (statistiques, chat avec un recruteur, etc.).
L'idée est venue de mon binôme qui avait remarqué que les candidats n'étaient pas assez préparés.
Technos utilisées : React Native, Redux, MongoDB, Node.js, Express.js
Design : Figma, Whimsical
Outils : Github, Git
Tests : Jest, Postman
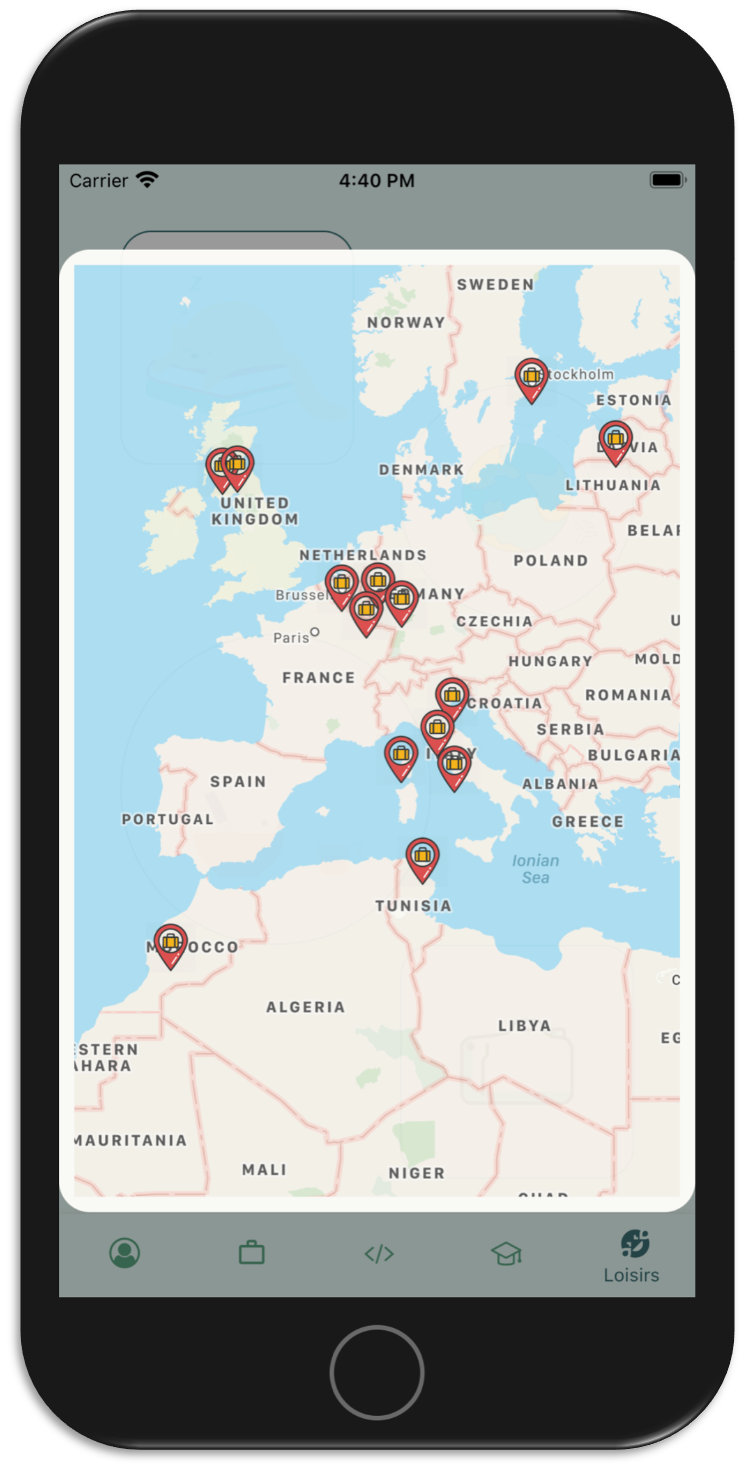
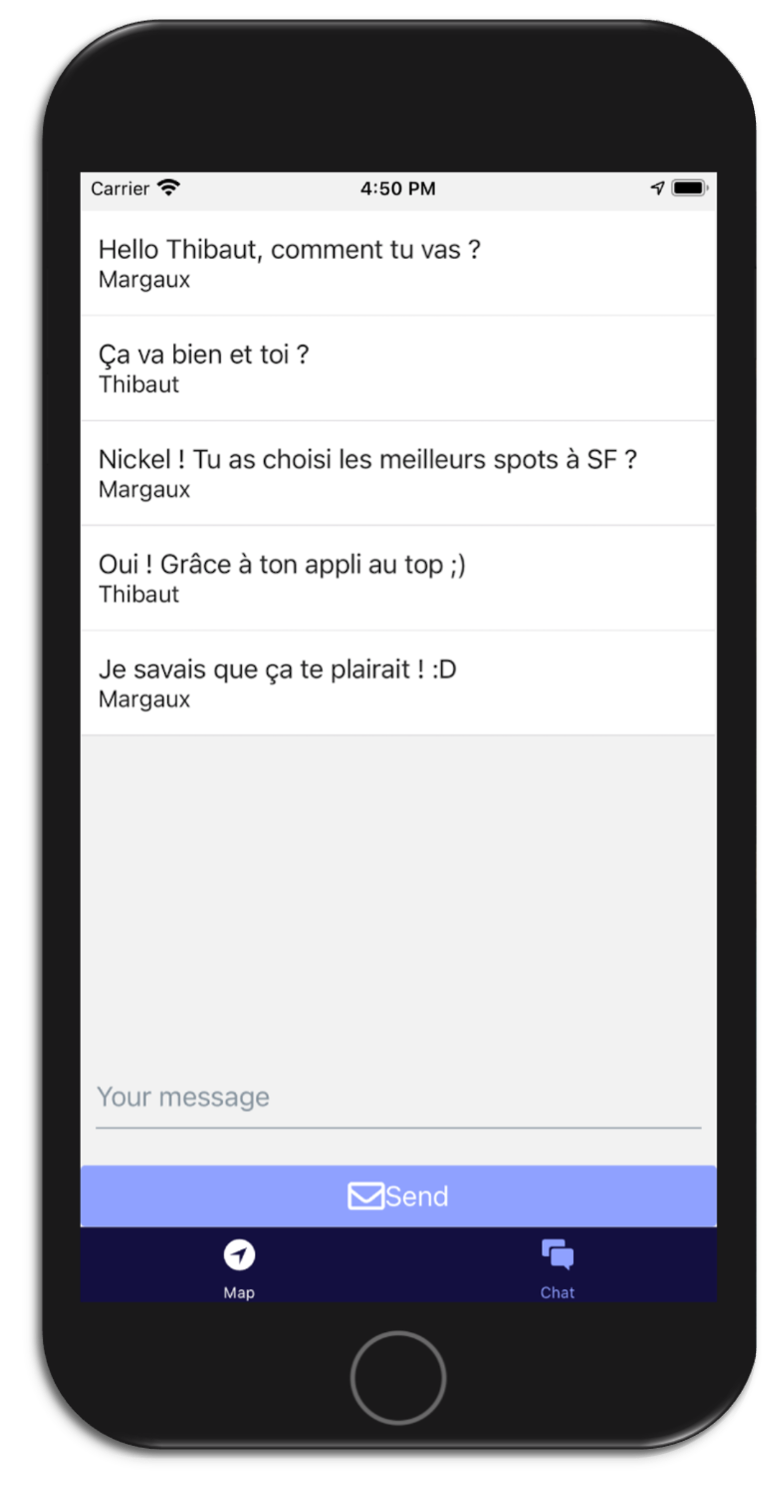
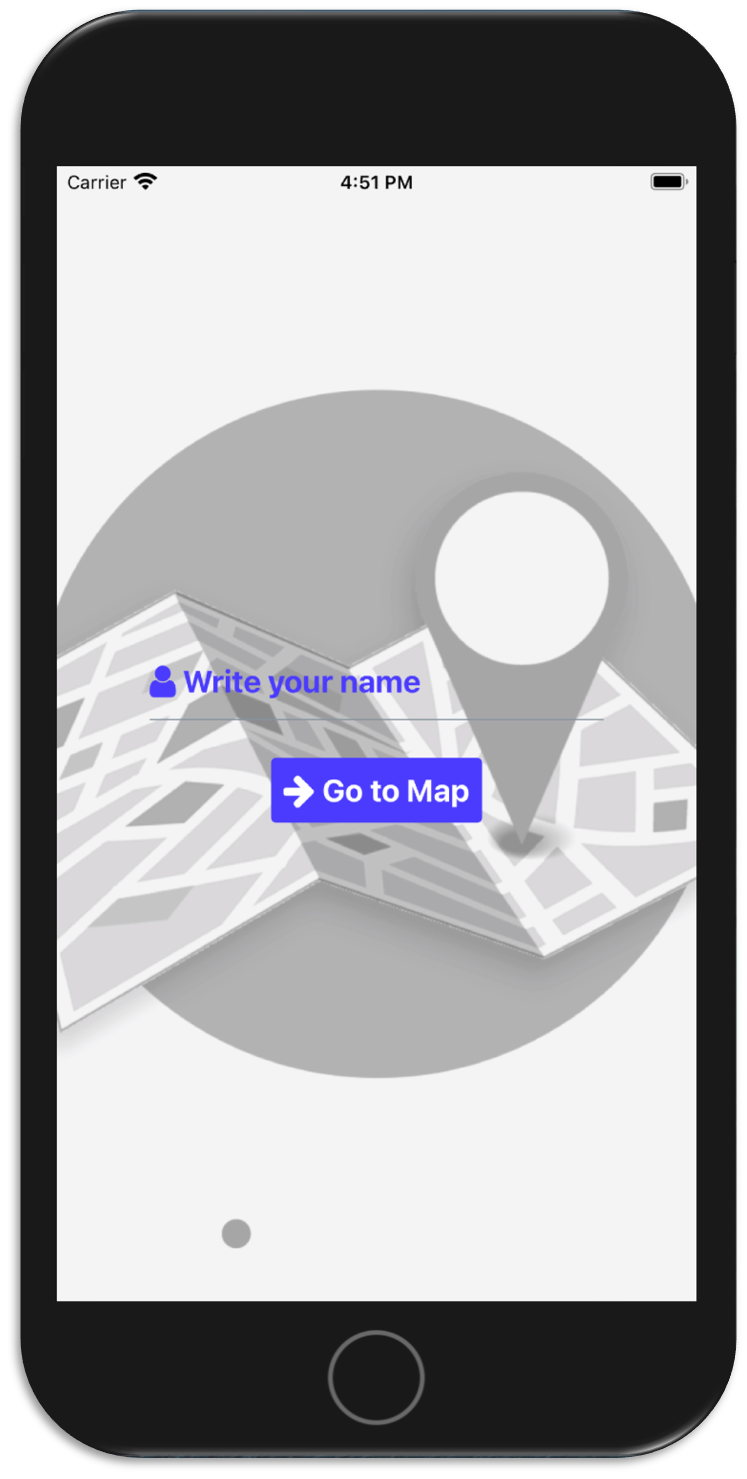
Application Mobile de partage de points d'intérêts - Margaux Chevreux
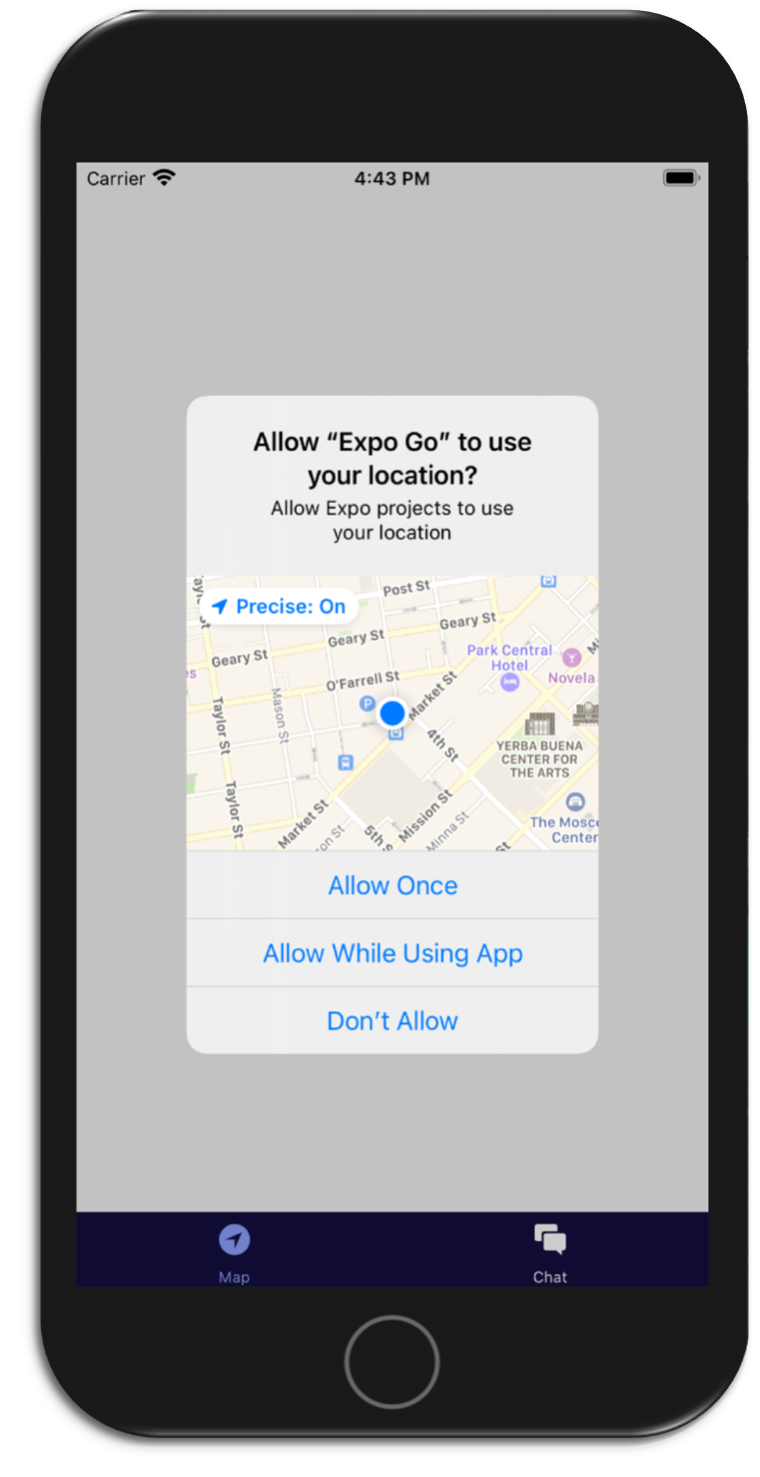
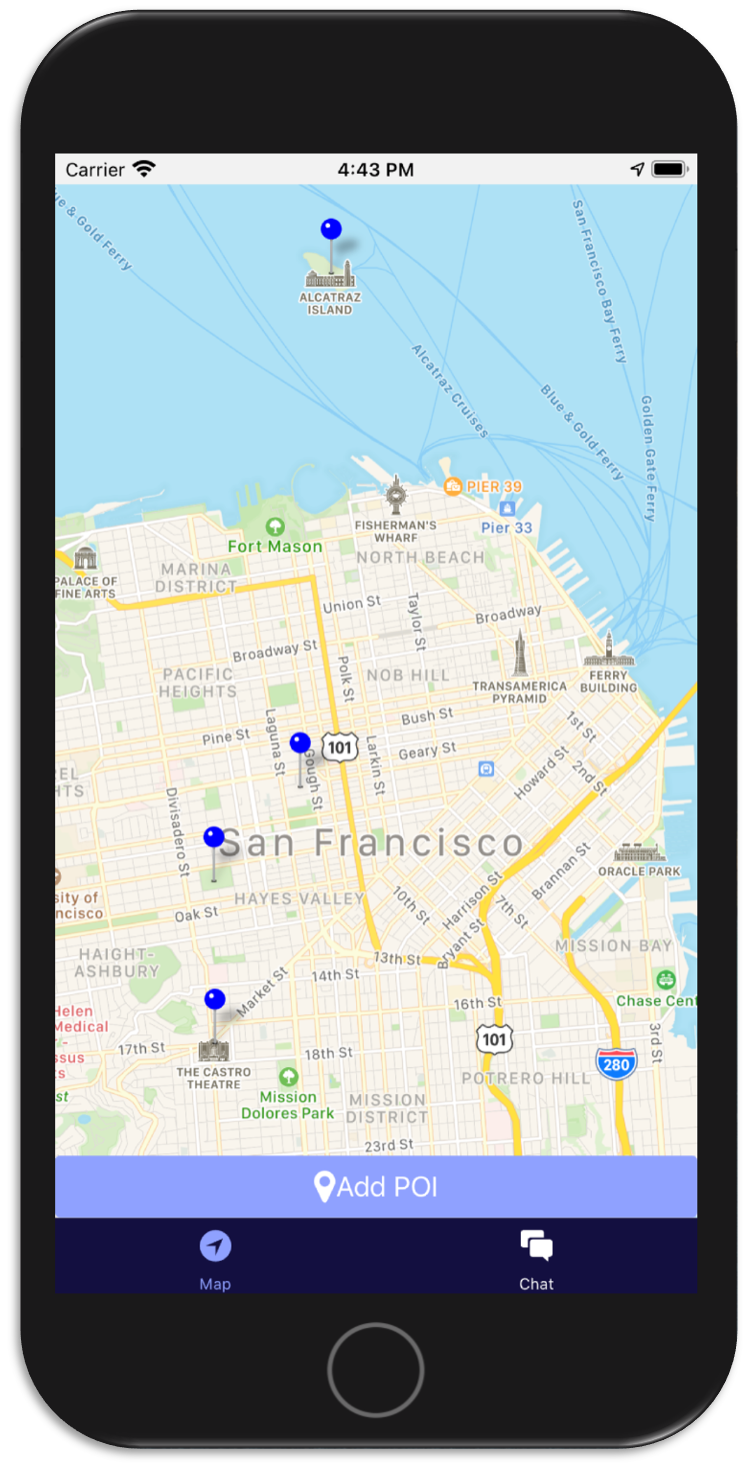
Création d'une application React Native de partage de points d'intérêts à l'aide d'une map, et d'un chat.
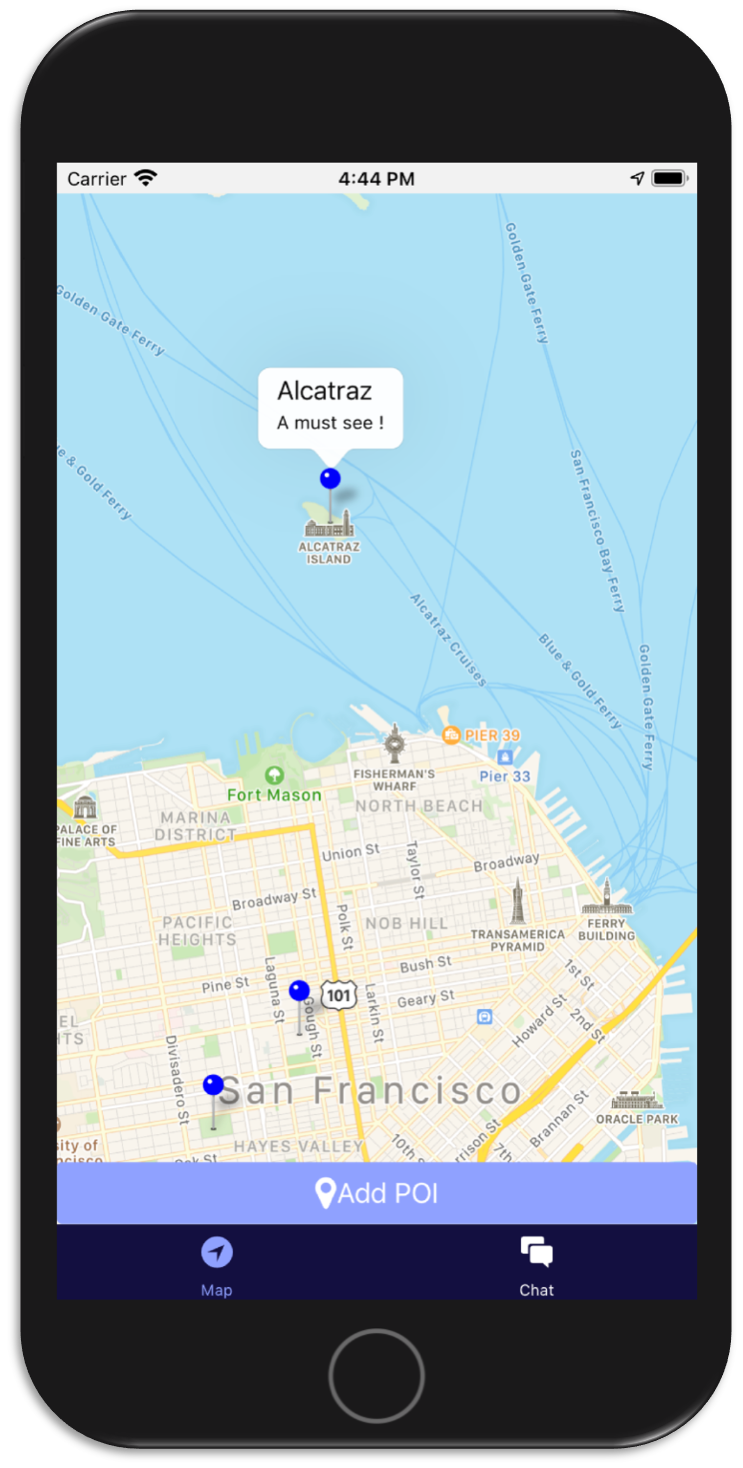
L'application intègre une carte sur laquelle les utilisateurs peuvent ajouter des points d’intérêts avec des titres et descriptions. Les points d'intérêts sont enregistrés dans le compte de l'utilisateur.
Il est possible d'ajouter des points d'intérêts partout dans le monde à l'aide de cette application ! Le but est d'en ajouter le plus possible, et d'en discuter avec la communauté, et donc d'en découvrir des nouveaux !
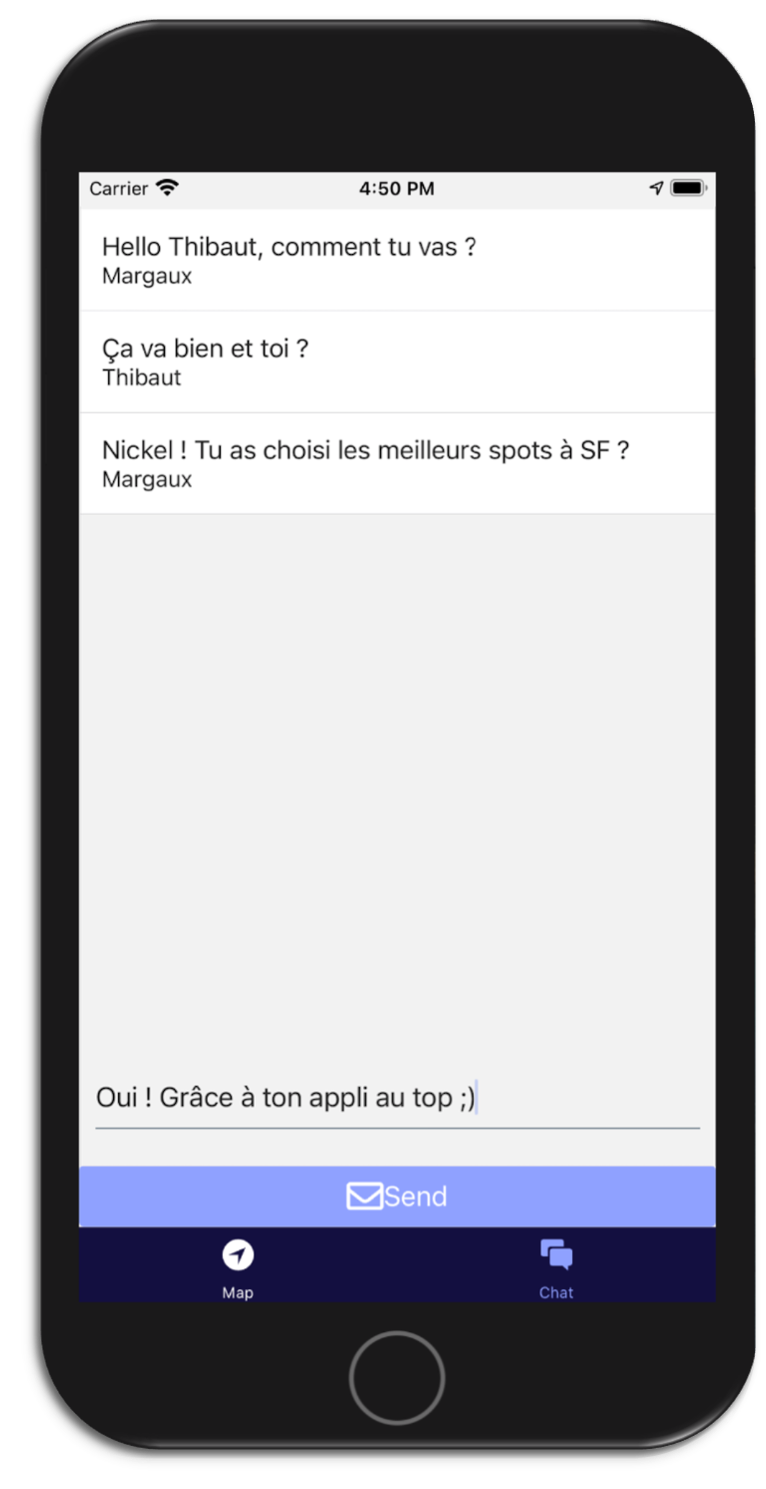
Pour permettre les discussions, elle propose également un chat avec les différents utilisateurs de l'application afin de discuter des points d'intérêts de chacun, et de partager de bons spots !
Les messages du chat sont enregistrés dans le compte de l'utilisateur, pour qu'il puisse retrouver facilement ce qu'on a pu lui conseiller.
Technos utilisées : React Native, Redux, Node.js, Express.js
Design : Figma, Whimsical
Outils : Github, Git
Tests : Jest, Postman
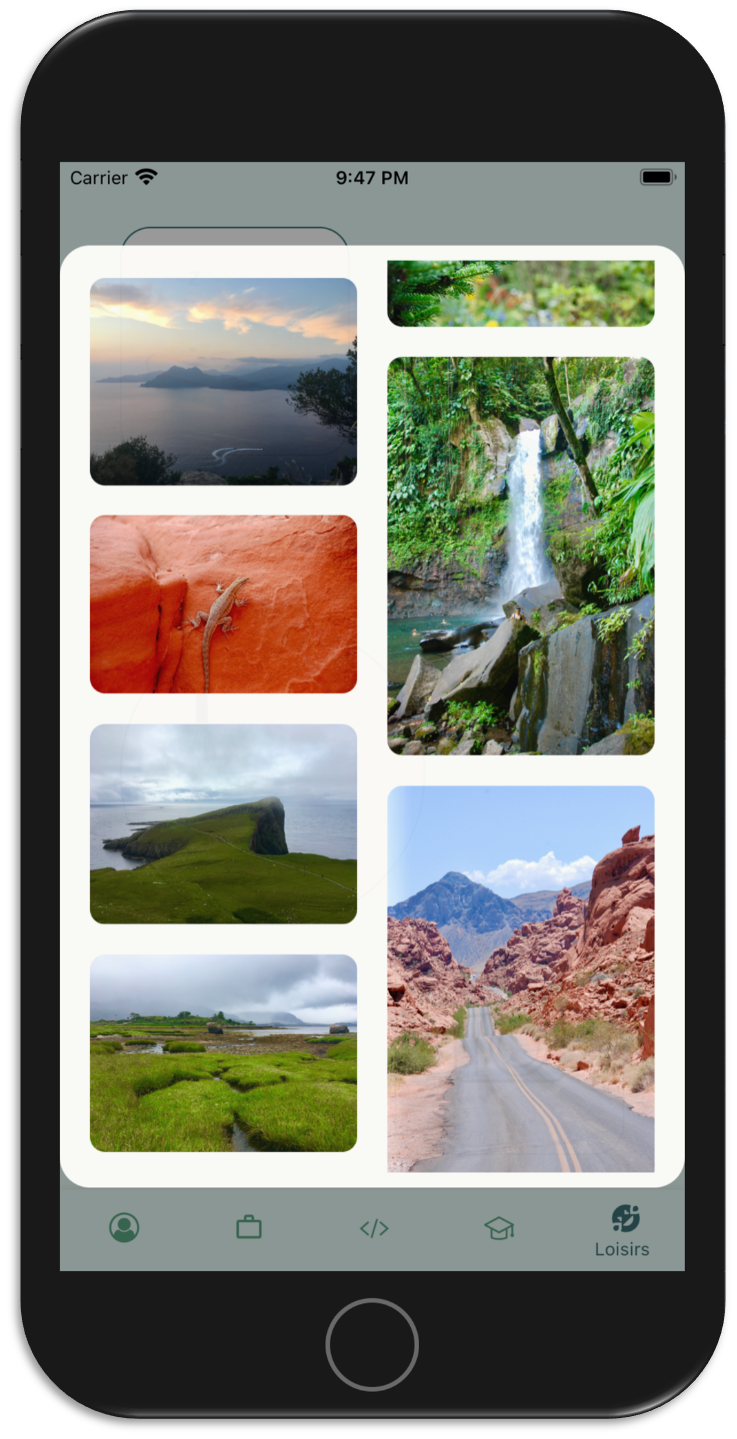
Application Mobile de capture et galerie de photos - Margaux Chevreux
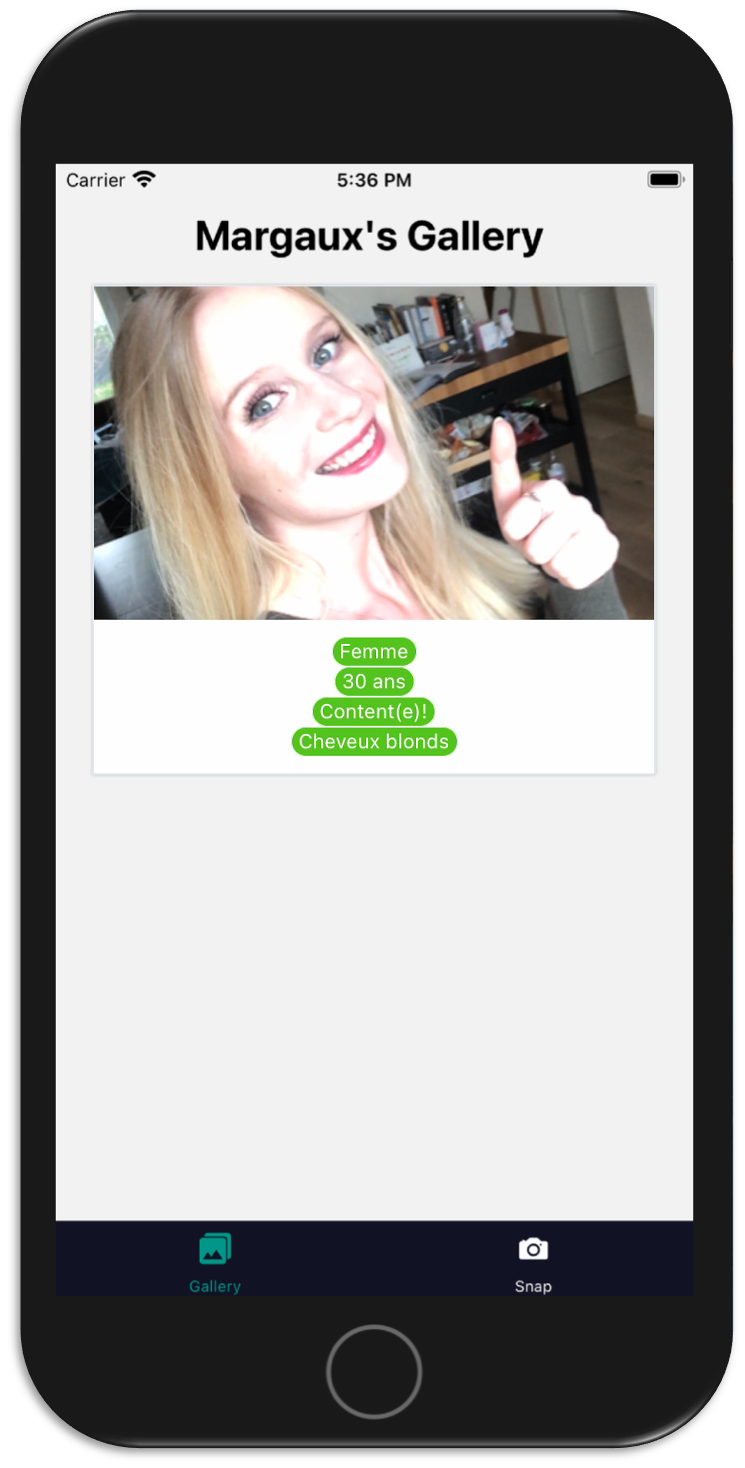
Création d'une application React Native de capture et galerie de photos, reliée à l'API Microsoft Azure de reconnaissance faciale: Face Detect.
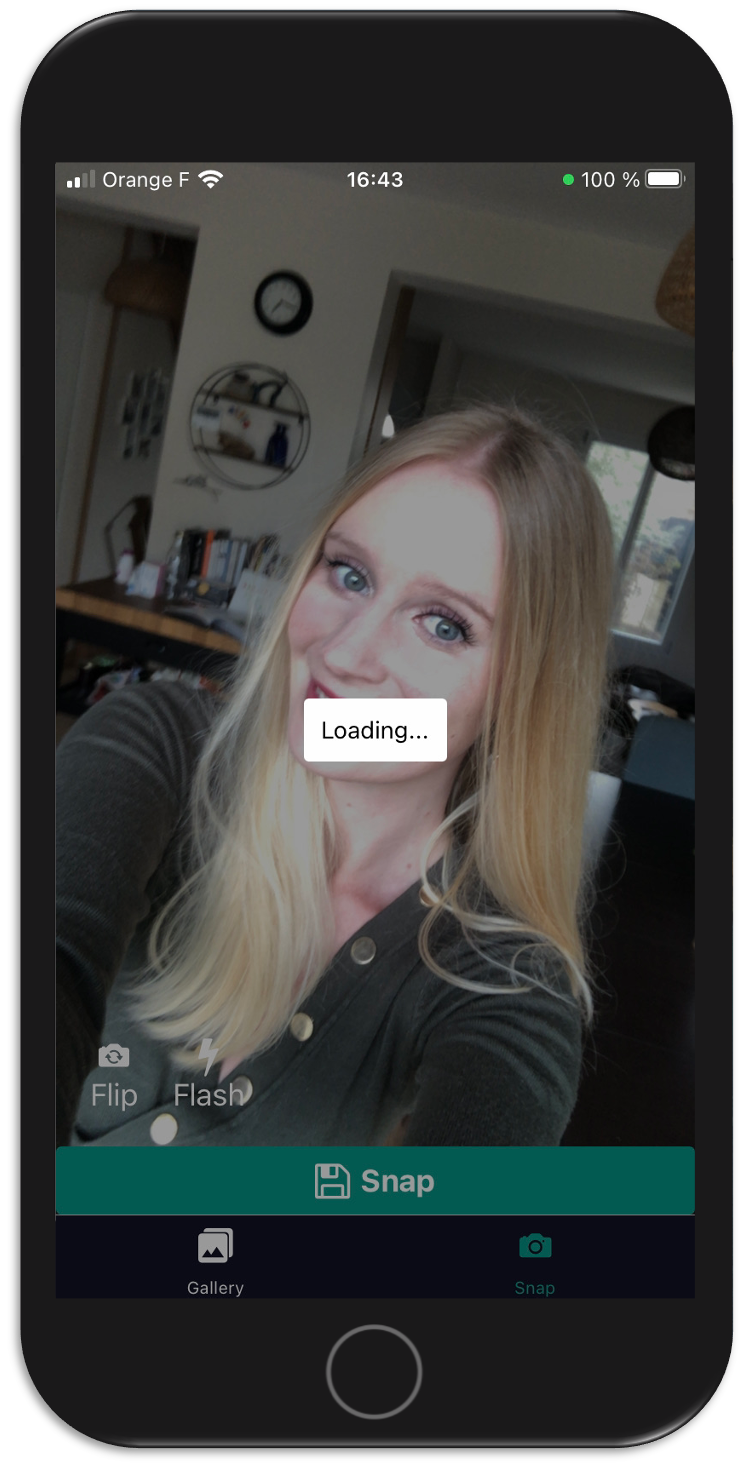
L'application intègre l'appareil photo natif du téléphone afin de capturer des photos sur les deux objectifs (avant/arrière), avec le flash ou non.
Elle enregistre les photos sur Cloudinary afin de les stocker dans la galerie de photos de l'utilisateur.
Et pour finir elle intègre l'API Microsoft Azure de reconnaissance faciale qui analyse chaque cliché, et détecte les principaux attributs de la personne afin de les afficher en dessous de chaque photo dans la galerie.
Le but de cette application est de capturer de beaux instants, et de découvrir ce que l'API sonde de notre visage ! De bonnes ou mauvaises surprises nous attendent par rapport à l'âge ou à l'humeur !
Technos utilisées : React Native, Redux, Node.js, Express.js
Design : Figma, Whimsical
Outils : Github, Git
Tests : Jest, Postman